Mejorar el rendimiento de nuestra web está en nuestra mano. Como editores, diseñadores o programadores web, es vital hacer nuestro trabajo accesible. Esto significa a menudo ganar en velocidad. Existen herramientas gratuitas para evaluar si lo estamos haciendo bien y qué podemos mejorar y aquí entra en juego Google PageSpeed Insights.
Hoy vamos a hablar de:
- 1 Qué es PageSpeed Insights
- 2 Interfaz de Pagespeed Insights
- 2.1 Especificar caché de navegador
- 2.2 Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
- 2.3 Optimizar imágenes
- 2.4 Habilitar compresión
- 2.5 Minificar HTML, CSS y Javascript
- 2.6 Evita los redireccionamientos a páginas de destino
- 2.7 Prioriza el contenido visible
- 2.8 Reducir el tiempo de respuesta del servidor
- 3 Optimización para móviles
- 4 Conclusión
Qué es PageSpeed Insights
Google PageSpeed Insights es una herramienta que te ofrece pistas sobre aspectos que no están del todo optimizados en tu web, tanto para versión escritorio como para móvil. Ya sabes que Google ha empezado a notificar a las webs no optimizadas para móvil que pueden sufrir penalizaciones, así que cuidado con eso.
Aunque se llame PageSpeed hay que tener en cuenta que, en estos tiempos, velocidad, SEO y reputación en el buscador, van de la mano. Y quién mejor para decirte qué cosas no le gustan de tu web, que Google. Google es como aquel profesor de universidad que todos hemos tenido. Aunque no estés convencido de que la mejor manera de hacer las cosas sea la suya, es la única con la que sacarás nota.
Interfaz de Pagespeed Insights
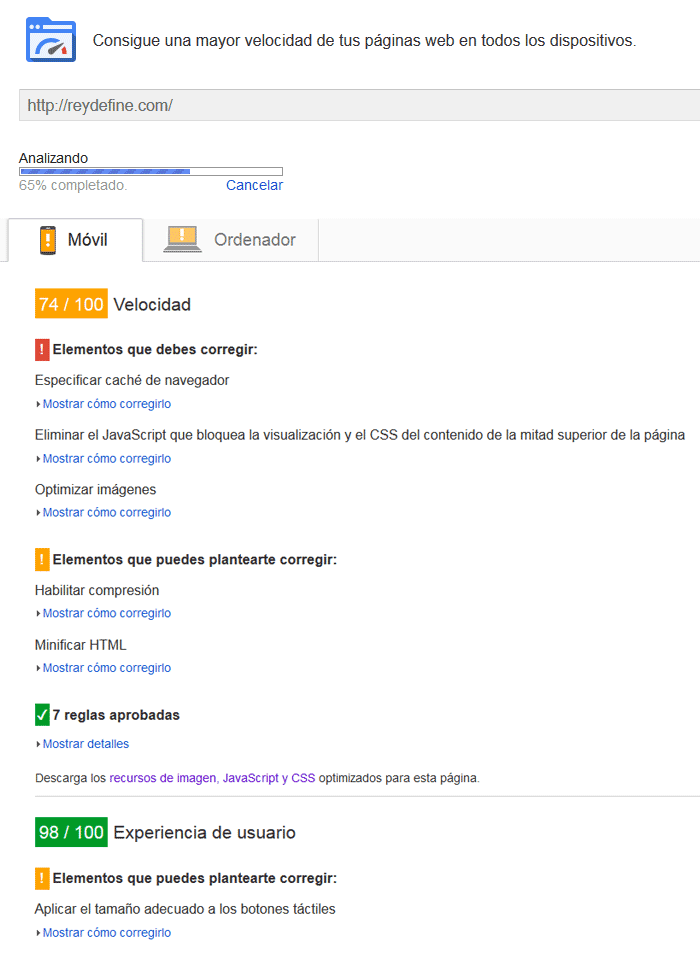
Una vez rastreada tu web, Google PageSpeed Insights te ofrecerá dos pestañas. Una dedicada a la optimización para móviles y otra acerca de la versión de escritorio. Cada una tiene una puntuación referida a la velocidad de carga y además la versión móvil cuenta con una nota adicional a la experiencia de usuario. Para que puedas mejorar estas puntuaciones, te ofrece información sobre lo que va mal (rojo), lo que podría ir mejor (amarillo) y también las reglas que cumples (verde).
El objetivo es tener cuanto más verde mejor, así que vamos a repasar lo que está en nuestra mano para mejorar esta puntuación. Analicemos estos avisos con sus posibles soluciones.
El caché son los datos de nuestra web que se almacenan localmente en el ordenador o dispositivo del visitante para aligerar las cargas sucesivas. Este problema se soluciona insertando un código en nuestro archivo .htaccess que indique que la caché expire al pasar un tiempo prolongado. Si utilizas un plugin de caché, cosa muy recomendable, puedes hacer esto de forma automática. Por ejemplo, con W3 Total Cache puedes habilitar la opción «Browser Cache». Pero no te agobies si el error no desaparece, porque si utilizas servicios ajenos, como botones o scripts de redes sociales, la caché de esos archivos ya no depende de ti. Estos recursos externos, muchos de la propia Google, son los que hacen casi imposible obtener la mayor puntuación, pero no por ello debemos intentar mejorarla.
Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
Este error hace referencia al orden en que se cargan los archivos en tu página. Lo que Google prefiere, es que el css y el javascript se ejecuten al final, por tanto que el contenido sea visible primero y después se carguen los «extras». Pero si hablamos de una página en Wordpress, esto depende mucho del tema que hayas elegido y de cómo interactúa con los plugins. Existen plugins que alteran el orden para complacer esta norma, puedes probarlos, pero lo cierto es que a poco compleja que sea una web, es posible que su visualización se «rompa» si alteramos estos procesos.
Optimizar imágenes
Esta pista es interesante y aquí sí que podemos meter mano con libertad. Te ofrece un listado de imágenes que ocupan más de lo que deberían. No quiere decir necesariamente que pesen mucho, sino que podrían ser comprimidas sin pérdida o que podrían ser subidas con unas dimensiones más próximas a cómo se van a mostrar. Para solucionarlo podemos hacer dos cosas.
- Ir al FTP, descargar las imágenes en cuestión, optimizarlas con Photoshop, TheGimp o programas dedicados en exclusiva a optimizar tamaño, como RIOT. Y finalmente reemplazarlas.
- Instalar el plugin WPSmushIt, que recomprime automáticamente las imágenes cuando las subes. Esto es cómodo, pero recomiendo aún así optimizar la imagen por tu parte a la hora subirla. Nunca subas imágenes tal cual las coges de Internet o de tu cámara, pásalas siempre por algún programa que las guarde para web.
Habilitar compresión
Esto se refiere a comprimir los recursos con gzip o con deflate, tecnologías que deben estar habilitadas en el servidor. Si tienes problemas con este apartado, puedes consultarlo en la administración de tu hosting o contactar con ellos y preguntar por el tema.
Minificar HTML, CSS y Javascript
Se trata de compactar la información de los archivos html, css y js, es decir, crear versiones con la misma información, pero eliminando aspectos innecesarios a la hora de servir la web (espacios, comentarios para humanos, etc.) que ocupan bytes. Esto también podemos hacerlo con el citado W3 Total Cache, aunque hay muchos otros plugins de minimizar código.
Evita los redireccionamientos a páginas de destino
Los redireccionamientos 301 son una práctica más o menos habitual, pero a menudo innecesaria. Lo que trata de evitar Google con esta advertencia es que que existan redirecciones anidadas, es decir, una dirección redirige a otra que a su web redirige a una tercera, creando una sangría de rendimiento. Google nos ofrece un ejemplo de algo que puede pasar con las webs que usan versión para móvil en lugar de diseños adaptables, serían 3 redirecciones que demorarían mucho la carga.
example.com -> www.example.com -> m.example.com -> m.example.com/home
Prioriza el contenido visible
Esta regla es sencilla y lógica. Trata de colocar la información importante arriba de la página para que sea lo primero con lo que el visitante se encuentre y que sea lo primero que cargue, de modo que pueda cargarse el resto sin perjuicio para la primera impresión. En esto tiene mucha importancia el tema que utilices y también si usas algún plugin de terceros que pretende cargar antes que tu propio contenido.
Reducir el tiempo de respuesta del servidor
Aunque lo fácil es pensar que esto no depende de nosotros sino del hosting contratado, en la respuesta del servidor pueden intervenir muchos factores. Algunos podrán venir por las propias características técnicas del servidor como sus recursos o memoria, pero otros simplemente de una optimización de los procesos de comunicación, de una base de datos saneada, etc. También puedes verte afectado en un shared hosting por el comportamiento de otras webs con las que compartes alojamiento. Si utilizas ya sistemas de caché como los antes descritos y configurados correctamente y aún así tienes problemas de tiempos, ponte en contacto con tu proovedor de hosting por si pueden ofrecerte una solución.

FOTO: Picjumbo
Optimización para móviles
Como decíamos, Google PageSpeed Insights cuenta con una sección exclusiva para los problemas en móviles y tablets. Son problemas que se pueden atajar por separado pero lo fácil es combatirlos todos de una vez con una buena plantilla o tema gráfico que cumpla con los estándares del diseño responsive.
Configurar una ventana gráfica
Adaptación del contenido a la ventana gráfica
Utilizar tamaños de fuente que se puedan leer
Es necesario usar tamaños de fuente legibles para que se puedan leer en pantallas de móvil. Google recomienda un tamaño base de 16px con un espacio vertical suficiente. Un tema adaptable debería tener esto configurado por defecto, aunque tú siempre puedes alterar los valores tipográficos editando el CSS.
Aplicar el tamaño adecuado a los botones táctiles
A veces los botones quedan muy juntos unos de otros en las versiones móviles, lo que provoca que nuestro dedo, que no es tan preciso como la punta de flecha de un cursor, pueda tener problemas para pinchar en ellos sin equivocarse. Por eso tienen que ser grandes y separados de otros botones.
Evitar los plugins
Con esto no se refiere a evitar los plugins de Wordpress, sino a complementos dinámicos como Flash o Java, que están quedando en desuso ya en navegadores de escritorio y que los dispositivos móviles no soportan.
Conclusión
Google PageSpeed Insights es una herramienta gratuita, muy intuitiva y al alcance de cualquiera para mejorar el rendimiento de nuestra web. Conviene seguir sus pautas pero sin volverse loco, ya que no siempre depende de nosotros ni el impacto de un error es necesariamente dramático para nuestra web. Para los usuarios de Wordpress existe un plugin muy popular que integra las estadísticas de PageSpeed Insights ofreciéndonos información más pormenorizada sobre lo que falla en cada una de las páginas de nuestra web.



WPSmushIt es bastante malo y lento (no entiendo su fama). Mil veces mejor este: https://wordpress.org/plugins/ewww-image-optimizer/ . Y una cosa muy importante, marcar que borre los metadatos de las imágenes 😉
¡Oído cocina! Lo probaré, ya te digo que yo prefiero optimizar old-school, pero no está de más un automatismo por si acaso. 😉