El color es un elemento fundamental para nuestra percepción. Puede hacer algo atractivo o repulsivo y de aquí su importancia en el marketing. Saber combinar colores y buscar un contraste adecuado es muy importante para comunicar. ¿Conoces la rueda de color?
Combinar colores es básico para hacer atractiva cualquier cosa. Es algo que ponemos en práctica, bien o mal, constantemente. Combinar colores de prendas para vestirnos, mezclar colores en un plato que cocinamos y por supuesto, conseguir adecuados equilibrios de color en un diseño.
La combinación de colores, al igual que sucede con emparejar fuentes tipográficas, es una destreza que se adquiere con la práctica y termina siendo intuición. Es innegable por otro lado, que existe una subjetividad en la percepción del color. Si un color nos causa repulsa (el típico caso de quien no le gusta el amarillo), un diseño equilibrado con presencia de ese color tal vez no consiga seducirle.
No obstante, existen unas reglas básicas que todos podemos aprender para tratar el color de formas más amables al ojo humano y por tanto, que harán nuestro mensaje más tentador.
Te recomiendo también familiarizarte con los fundamentos de la imagen digital para afrontar la teoría del color con las mejores garantías.
Hoy vamos a hablar de:
Conociendo el color
Antes de avanzar en el arte de combinar colores, es importante diferenciar las propiedades del color para saber de lo que hablamos en todo momento.
- Matiz o hue: Es la forma en que denominamos un color, como rojo o azul. Hablamos de un color puro, esto es, sin blanco, negro o grises añadidos (sin variaciones en su «chroma»)
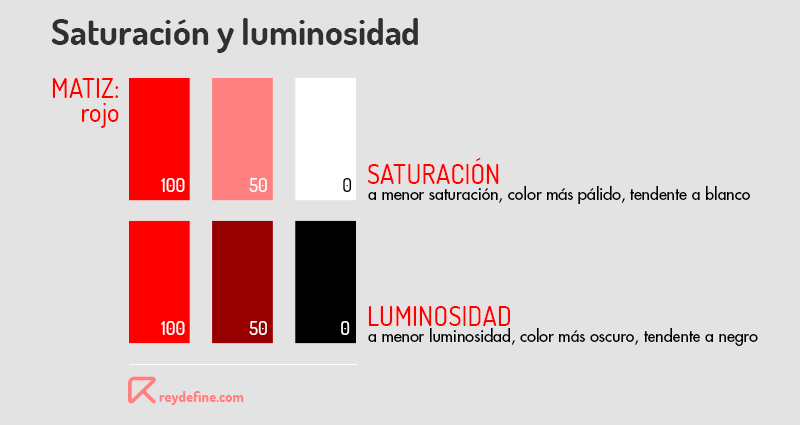
- Saturación: La viveza o fuerza del color, un color chillón estará muy saturado y eso quiere decir que no tiene blanco añadido.
- Valor o luminosidad: Si es vibrante u oscuro. Por ejemplo un amarillo es más luminoso que un violeta.
Manteniéndolo simple
A la hora de combinar colores sucede igual que cuando juntamos ingredientes en una comida. Podemos tener muchos alimentos sabrosos y de la mejor calidad. ¿Pero qué pasa si mezclamos en un plato gambas, chuletón, fresas, queso, tomate, chocolate y angulas? ¿Qué podría ir mal? Pues que nuestro gusto se verá confundido y el resultado será mucho menos agradable que comernos cualquiera de esos alimentos por separado. Del mismo modo se marea nuestra vista ante un batiburrillo de colores sin sentido.
Esto no quiere decir que un buen chef no consiga mezclar muchos alimentos con un resultado magnífico. Pero mientras no tengamos la intuición de un gran chef/diseñador, el mejor consejo es mantener las cosas simples. 2 colores o 3 es tu mejor apuesta para no equivocarte y es suficiente para un diseño simple. Otra buena directriz es no utilizarlos en iguales cantidades. Es preferible que haya una jerarquía con un color principal, otro secundario que se use menos y en su caso, un tercero que resalte usándose de forma muy medida.
Para hacerse una idea, cualquier web no necesita más de 5 colores y esto incluye cosas a priori no tan obvias como el color de resalte de enlaces, etc. Piénsalo, un color para los títulos, otro para el texto, otro para el fondo, otros dos para algún pequeño adorno o destacado… más que suficiente. Y si necesitas más, puedes cubrirlo con variaciones de la saturación o luminosidad de un mismo color base.
En busca del contraste
Hay que tener en cuenta que un color no nos genera un impacto aislado, sino en relación a su contexto, es decir, al resto de colores con que se relacione. Por ello, dos colores que puedan parecerte preciosos por separado, pueden formar una pareja desastrosa al combinarse.
A la hora de elegir dos o más colores para un diseño, buscaremos un contraste interesante. ¿Negro y chocolate? No va a destacar mucho. ¿Rojo y naranja? Quizá nos sangren los ojos. Piensa en el máximo contraste del blanco y negro y lo bien que ha funcionado a lo largo de la historia. Con esa legibilidad en mente debes trabajar a la hora de combinar colores.
Combinar colores para dummies: la rueda del color
La rueda del color es un simple esquema que representa la gama de colores y que, mediante correspondencia geométrica nos permite establecer relaciones entre los colores.
La rueda funciona así, se distribuyen los 3 colores primarios (rojo, azul y amarillo) dentro de un círculo formando un eje triangular. En el punto medio entre cada uno de ellos se sitúan los colores secundarios, es decir los resultantes de la mezcla entre dichos colores (naranja, violeta y verde) y a ambos lados de estos, los colores que tiran hacia cada uno de los primarios (naranja rojizo, naranja amarillento, etc.).
¿Para qué sirve esta representación? Para hallar colores que casen entre sí. Por ejemplo:
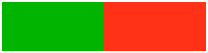
- Colores complementarios. Son las combinaciones de color más seguras. Hallarlos es tan fácil como ver cuál es el opuesto en la rueda. Por ejemplo, el opuesto del amarillo es el violeta, lo que los hace complementarios y buena pareja de baile. El rojo casaría bien con el verde, etc.

- Triada: Como decíamos, los 3 colores básicos (rojo, azul, amarillo) forman un triángulo circunscrito. Esto quiere decir que son colores que contrastan bien entre sí. Era de esperar, pero es que, girando la ruleta, encontramos que cualquier triángulo supone una buena combinación. Por ejemplo los citados naranja, violeta y verde.

- Cuadrado: Simplemente en vez de describir un triángulo, se describe un cuadrado. Siempre será mejor que coger 4 colores al azar, aunque ya estamos jugando con muchos diferentes y la cosa se complica.

- Tetrádicos o dobles complementarios: Mismo método pero con un rectángulo de modo que se seleccionan dos colores con sus dos opuestos o complementarios.

- Colores análogos: Son los colores que quedan a ambos lados de otro. O sea, que se parecen lo suficiente como para poder ir juntos en armonía. Esto sucede porque son colores que acostumbramos a ver juntos en la naturaleza. Por ejemplo vemos el naranja junto al amarillo y el rojo en un fuego. O vemos un azul puro junto a un azul más turquesa y uno más oscuro en el mar. Como apenas contrastan, generalmente hay que alterarles saturación o luminosidad para crear paletas más efectivas.

- Complementarios divididos (split): Es una variación de los complementarios donde en vez del complementario directo, tomamos los dos colores laterales a este, obteniendo así tres muestras. Por ejemplo el morado con el amarillo pálido y el naranja.

- Monocromáticos: Ésta es fácil. En este caso cogeríamos un sólo color y crearíamos una paleta con variaciones de la saturación o la luminosidad. Así podríamos tener un azul puro, otro muy pálido y uno oscuro y grisáceo. Cuidado, nada tiene que ver con escoger varios azules al azar.

Ruedas de color virtuales
Con esta teoría nos podemos ir a ruedas de color más sofisticadas donde encontraremos una mayor variedad para combinar colores. Pero antes recomiendo visitar Color Supplyyy, una web ideal para poner en práctica algunos conceptos aprendidos con la rueda y ver los resultados reales de la combinación de colores.
A nivel más profesional quizá la herramienta más utilizada para combinar colores es Adobe Color. El funcionamiento es el descrito, sólo que ya tenemos una rueda con muchos más matices de color poniendo 5 muestras en relación y por tanto, es más difícil de manejar. Pero los fundamentos son los mismos. Sólo hay que tener en cuenta que los manejadores de cada color obedecen a patrones diferentes. Los 3 primeros controlan los componentes RGB (rojo, verde y azul, en ese orden) que determinarían el tono y el último la luminosidad. Y… mmm… oye, ¿qué son estos códigos con almohadilla que veo por todas partes?
Color digital featuring… el sistema hexadecimal
Conviene saber que a un color podemos llamarle de varias formas. Podemos utilizar los valores CMYK (sistema de color para impresión), nombres comerciales como los Pantone o valores RGB (para pantalla). Relacionado con estos últimos, merece la pena conocer el sistema hexadecimal pues es el estándar para web. Se trata de códigos de 6 digitos que dan, en pares, valores de luz roja, verde y azul en la siguiente escala:
0 1 2 3 4 5 6 7 8 9 A B C D E F
0 es la mínima presencia de luz de un color y F la máxima. De este modo, #FF0000 es rojo puro, pues hay máxima presencia de rojo y ausencia de verde y azul. En el momento en que haya una mezcla, saldrá una combinación. Por ejemplo #00FFFF da como resultado un turquesa, al haber una presencia máxima de azul y verde y una ausencia de rojo.
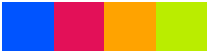
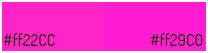
Por último, resaltar que el primer número de cada pareja es el más determinante siendo el segundo prácticamente obviable. Por ejemplo, hemos cogido un color al azar, llamado #ff29C0 Esto nos dice que la presencia de rojo es máxima, que la de verde es escasa (pues aunque el 9 es un valor alto, está subordinado al 2) y la de azul es notable (nos importa la c, el 0 supone un pequeño matiz secundario). ¿Qué color nos puede dar? La respuesta es un rosa muy vívido.
Y para que veas que la segunda cifra es en verdad anecdótica, aquí abajo tienes el #ff29C0 enfrentado con el #ff22CC Si lo miras con detenimiento notarás que en el centro hay un ligero cambio de matiz. Pero si no…
Diseña, la red te ayuda
En Internet podemos encontrar mucha ayuda para combinar colores y encauzar nuestros diseños especialmente de cara a la web. Pero la mayoría de máximas sirven para cualquier diseño en pantalla. Ya he enlazado algunas herramientas para crear paletas de colores. Aquí otras muy interesantes:
Otra rueda de color avanzada. Es más intuitiva que la de Adobe en el sentido que se basa más en nuestra interacción sobre la rueda, pero quizá por eso también es más difícil de controlar mientras aún nos baile algún concepto.
Es un generador de paletas muy simple, ideal para webs. Genera paletas de colores compatibles al azar. Además puedes bloquear los colores que quieras, para que te encuentre los restantes y así hacer una paleta a tu gusto sin apenas esfuerzo.
Esta herramienta carga esquemas de colores y te permite también especificar un color de «overlay», para crear el típico efecto cuando pasas con el ratón por encima.
Esta web se centra en ayudarte a elegir un color para tu tipografía que se vea bien en un fondo determinado.
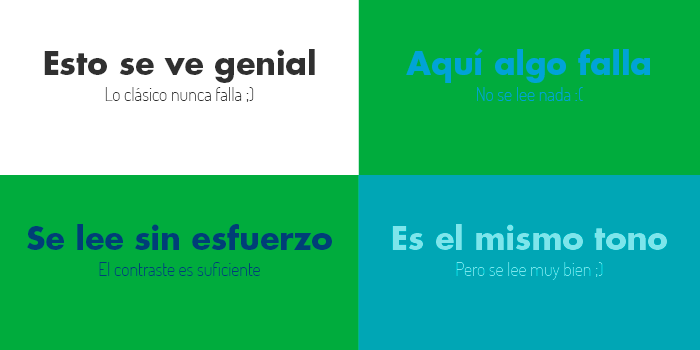
Una idea similar en la que vemos como influye la saturación y la luminosidad. Y es que hay combinaciones de letras y fondos que aunque para nosotros puedan ser legibles, no lo son para todo el mundo.
Con una filosofía muy estricta esta web te informa de si un texto en un determinado color sobre una imagen de fondo cumple con los estándares de accesibilidad.
Con todos estos recursos podrás apoyarte a la hora de combinar colores, una parte fundamental del diseño gráfico. Verás como poco a poco desarrollas una intuición respecto a lo que combina mejor y peor, lo que contrasta bien y lo que resulta más legible y atractivo al público al que te dirijas.












Muy bien explicado el círculo cromático. Hasta que lo descubrí no daba una con la combinación de colores.
Muchas gracias por compartir! por fin entiendo .. mil gracias!
Muchas gracias! super bien explicado c:
Todo este ejercicio bien explicado está genial, tambien hay que saber que el genero femenino, (ellas) poseén una mayor cantidad de fotoreceptores, y en esta base, mayor cantidad de colores que nosotros, el genero masculino.