¿Tienes un Wordpress rápido? La velocidad de carga de las webs es un asunto cada vez de mayor importancia. Mayor velocidad equivale a más visitantes contentos y mejor posicionamiento SEO, de modo que tenemos que ponernos las pilas con este asunto asap, o sea, cagando leches.

Una web rápida nos gusta a todos y le gusta a Google, cada vez más obsesionado por imponer sus métricas de carga web como estándar a cumplir para webmasters y SEOs. Por ello, en esta entrada vamos a repasar 5 consejos de WPO (Wordpress Optimization) muy fáciles de cumplir.
Este asunto está más de actualidad que nunca ya que hace un par de años, Google lanzó las llamadas Core Web Vitals, unas métricas con las que medir que las webs cumplan con ciertos requisitos para amoldarse a una carga optimizada, especialmente en dispositivos móviles. No voy a entrar en específicos, pero básicamente Google quiere que tu web cargue rápido y sin trompicones que afecten a la experiencia de usuario.
Hoy vamos a hablar de:
Preámbulo: ¿Necesito ese CMS?
Una pregunta muy pertinente cuando vamos a comenzar un sitio web es si necesitamos un CMS (como Wordpress) o podemos crear un sitio estático. La diferencia es que Wordpress es una solución que incorpora muchas funciones que una gran mayoría de webs utiliza, pero que no todas necesitan. Por ejemplo, un sistema de autores vinculados a contenidos, categorías y etiquetas o mecanismos de sincronizado.
Pero quizá tú necesites crear un microsite de 6 páginas con absolutamente nada dinámico: que sea textos, imágenes y ya. Hay páginas web que son tan solo una landing page y nada más. En esos casos puedes hacerlo con tu bloc de notas más un poco de HTML y CSS básicos. Puede que te sea más difícil de crear, pero en términos de rendimiento merecerá la pena y tu web irá como un rayo incluso en el móvil más viejuno. También tienes generadores que te ayudan como Jekyll o Bootstrap, aunque debes saber código para moverte con ellos.
En resumen, seguramente tú quieras algo dinámico y recargado, con casinos y furcias, pero tienes que pensar si realmente tu visitante lo necesita.
El tema (theme) de tu Wordpress
Empecemos por el principio. Un Wordpress de base es, de hecho, una web muy rápida. Somos nosotros los que vamos haciéndola más lenta a base de añadirle cosas, como si fuera un Mr. Potato sin fin.
Uno de los mayores culpables de ralentizar Wordpress es el tema que usemos, que no es sino una plantilla en código que determina la apariencia y ciertas funcionalidades de nuestra web.
Wordpress viene con un tema por defecto, llamado «Twenty Algo» y que van cambiando según las versiones. Son temas muy bien optimizados y perfectamente utilizables, pero suele haber reticencia a usarlos porque son muy reconocibles y no queremos dar la imagen de que no nos hemos currado nuestra web nada.
Entonces, lo primero que solemos hacer es buscar un tema «to’ guapo». Y mira que el buscador de Wordpress ofrece temas, pero no, nos vamos a sitios externos como Themeforest y nos ponemos ese tema que pinta tan bonito porque lleva 23 plugins preinstalados. Acabamos de pasar de una web super rápida a una web mediocre.
Siempre hay que partir de un tema rápido y sencillo, al que seamos nosotros quienes le añadamos las funcionalidades que necesitemos y no que tengan muchas cosas que luego seguramente ni usaremos.
Mis dos mejores recomendaciones son GeneratePress y Astra, dos temas ya clásicos, muy bien optimizados y altamente personalizables de modo que, aunque haya cientos de miles de webs usando estos temas, no tiene por qué ser evidente. Yo me quedo con GeneratePress.
De hecho, no se lo digas a nadie, pero estoy preparándome para cambiar el blog a una plantilla hecha con GeneratePress, porque la que tengo me gusta, pero no es especialmente rápida. Y quizá el resultado no llegue a ser tan «bonito», pero hay que aprender que la estética no siempre compensa cuando hablamos de SEO y WPO.

Las imágenes
Las imágenes son una de las principales causas de un mal rendimiento y una baja nota en PageSpeed. Deberemos considerar respecto a las imágenes tres cosas:
- Su resolución: Recuerda, las imágenes para web siempre en 72ppp, a diferencia de las resoluciones de prensa. ¿Te pierdes con esto de las resoluciones de imagen? Lee esto.
- Sus dimensiones: Tendemos a subir las imágenes cuanto más grandes mejor porque bueno, nos parece que mejor que sobre. Pero si sobra, significa más tiempo de carga que no aporta nada bueno al usuario. La clave en una web es usar la imagen al tamaño exacto a la que la vamos a necesitar, no la queremos más grande para nada.
- Su peso: Hay que hilar fino en la relación peso/calidad de nuestras imágenes. Como perfeccionista que soy, te diría que me encantaría tener todas las imágenes al nivel máximo de calidad y nitidez. Pero eso es contraproducente, hay que mantener una calidad razonable para que la web no parezca cutre pero que no comprometa la carga.
💡 Una regla genérica: Nunca uses imágenes de más de 100kbs*
* A ver, no te vuelvas loc@. Si eres fotógraf@ y tu web va de mostrar la calidad de tus fotos, claro que pueden ser más grandes. Pero de verdad que esa foto de un gato que has metido porque es muy bonito no necesita los pelos del bigote en alta definición.
En resumen, una imagen a 1200px de ancho y 300ppp de resolución que ocupe 400kbs, si se va a mostrar a 800px y en pantalla, es malgastar recursos y aumentar el tiempo de carga. Todo un pecado que lastrará tu web.
Imágenes above the fold
Conocemos por «above the fold» como la parte de arriba de la web, lo que es visible en la pantalla cuando se carga la página antes de hacer scroll hacia abajo.
Las imágenes de cabecera son «above the fold», ya que están antes o después del título y son, en la gran mayoría de los casos, el archivo más pesado que va a cargar nuestra página. Estas imágenes son especialmente críticas porque se tienen que ver al instante y no podemos retrasar su carga.
Es muy, pero que muy fácil, encontrarte con imágenes de cabecera con tamaños absurdos, en torno a los 500kbs o incluso al mega. Esto es porque mucha gente recurre a bancos de imágenes con fotos de altísima calidad y las sube tal cual a Wordpress.
O sea, que optimiza estas imágenes, por la gloria de tu madre, ya sea a mano a máquina.
Optimizando imágenes manualmente
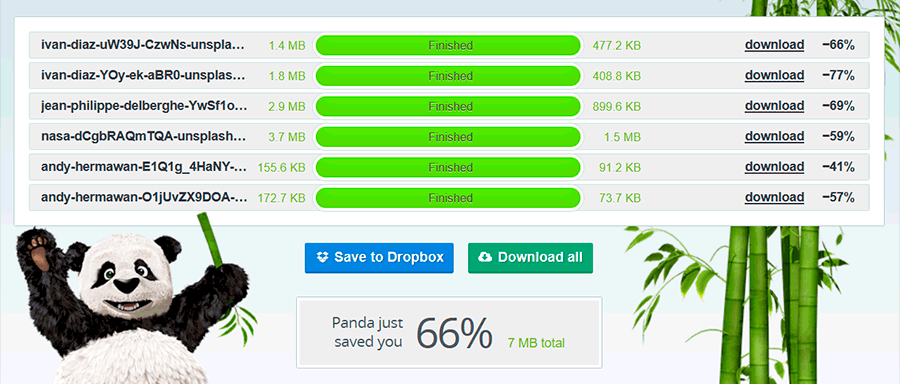
Si tu web es pequeña y no estás subiendo nuevas imágenes todo el rato, yo no me molestaría en instalar un plugin. Pilla todas las imágenes de tu web via FTP, bájatelas, pasalas por una aplicación y resúbelas. Verás como es muy común que tus imágenes puedan ser reducidas en torno al 50% sin pérdida apreciable de calidad. Te recomiendo tinypng.com. Squoosh también mola, pero solo permite hacerlo de una en una.

Optimizando imágenes con plugin
Existen varios plugins que hacen por ti esta optimización de la imagen una vez la subes a tu biblioteca de medios como los siguientes.
- Ewww Image Optimizer: Gratuito, aunque el pro tiene compresión mejor.
- Smush: Gratis con límite de calidad de compresión.
- Shortpixel: Gratis con límite de imágenes.
- Imagify: Gratis con límite de imágenes.
- TinyPNG: Gratis con límite de imágenes.
- Optimole: Gratis con límite de visitas.
Como ves, casi todos tienen planes gratuitos que hay que pagar para ampliar. Si tu web no es gigantesca o tienes paciencia, podrás utilizarlos sin necesidad de pagar. Con cada web uno puede funcionar mejor o peor. Personalmente, he usado los 3 primeros de la lista y todos van bien.
Plugins, ¿los necesito todos?
Wordpress tiene muchos plugins que añaden funcionalidades geniales a tu sitio. Puedes hacer casi de todo y muchos son gratuitos.
¿Gratuitos? Quizá en términos monetarios, pero la verdad es que los plugins pueden suponer una enorme carga para tu web.
Hay plugins que son verdaderos asesinos del rendimiento de tu web y que se usan indiscriminadamente, sirva para ilustrarlo 4 ejemplos.
- Slider Revolution: Un caso paradigmático son los famosos sliders o carruseles de fotos. Estos plugins aunan grandes imágenes y código javascript que tiene que cargarse en la parte de arriba de una web. Es decir, una combinación letal para la carga y que, como resulta estética, se puso muy de moda en los últimos años.
- Jetpack: Se trata de un macroplugin con muchas funcionalidades útiles (estadísticas, antispam, CDN, funciones sociales…), pero que raramente merece la pena, ya que, como decimos, es demasiado grande y normalmente será mejor ceñirse a buscar plugins con las pocas funciones que necesites.
- SumoMe: Es un plugin de captación de leads (o sea, de popups para recoger emails y aumentar así tu lista de correo) muy vistoso y facil de usar, pero muy muy pesado. Yo ahora uso HollerBox con mucho mejor resultado.
- Constructores: Muchos constructores, como Elementor, consiguen hacer webs realmente atractivas sin saber diseño web. No obstante, añaden mucho código innecesario. Cuando sea posible, es mejor prescindir de ellos y usar en su lugar Gutenberg, mucho más limitado pero también mucho más limpio. O incluso mejor, usar código CSS para hacer retoques.
En resumen, evalúa bien lo que necesitas, porque un carrusel con fotos bonitas de relleno no aporta nada al visitante y lo estás poniendo solo porque a ti te parece que «mola». No es la mejor idea.
CDN, seguridad y rapidez de carga
Una CDN o Content Delivery Network es una red de servidores que alojan versiones cacheadas de tu web y la sirven al usuario desde un ordenador cercano a su zona. Digamos que una CDN hace de puente entre tu dominio y tu hosting.
Aunque Internet vaya rápido y conecte a todo el mundo, hay una cosa que se llama latencia. Vamos, que si mi web está alojada en Barcelona y accedo desde Madrid me va a cargar muy rapidito, pero si tengo un visitante de Nueva Zelanda pues igual le va un poco más lento al acceder.
Pero además, al ejercer esta función de caché, un CDN puede mejorar el rendimiento ya que generalmente hablamos de redes sólidas y también puedes reducir el downtime. Por ejemplo si tu hosting se cae unos minutos, el CDN tendrá una versión cacheada que podrá servir y el visitante tal vez ni se entere.
Por último y no menos importante, una CDN aporta seguridad. Y es que si tienes la mala suerte de sufrir algún ataque DDos (ataques consistentes en hacer peticiones reiteradas hasta acabar con los recursos del servidor), una CDN te protege de ello.
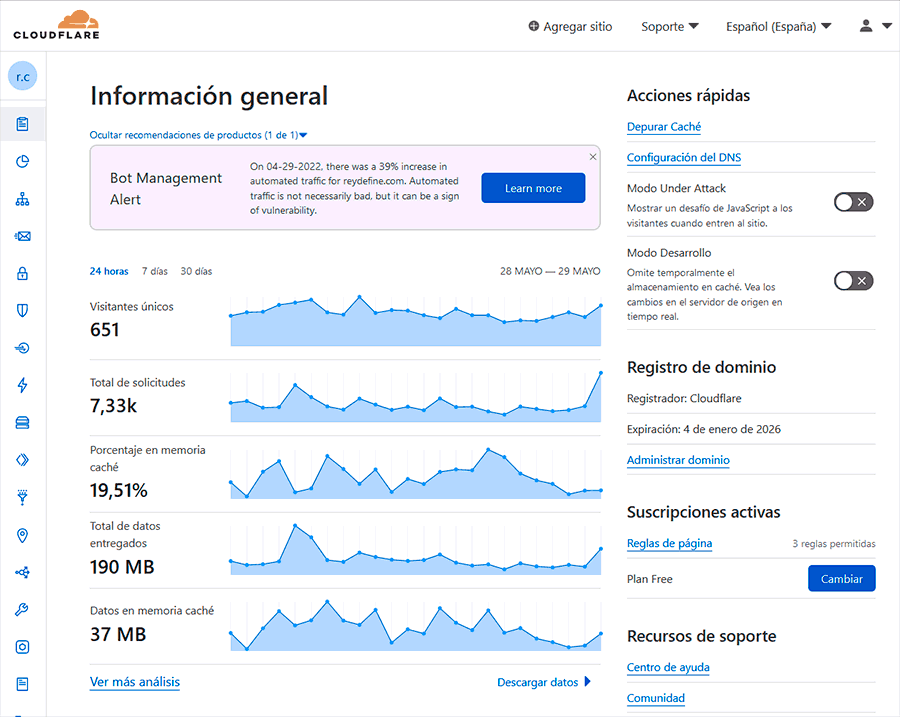
Y ahora me dirás: bueno, ¿pues cuánto cuesta esa CDN tan buena? Hay CDNs con diferentes precios que vale la pena pagar si tu web es lo suficientemente importante, pero la buena noticia es que hay una CDN muy famosa y con un plan gratuito: Cloudflare.
La configuración de Cloudflare es todo un mundo, pero registrarse y seguir los pasos que te proponen es muy sencillo. Ellos te pedirán que apuntes tu dominio a sus DNS y harán el resto por ti.

Caché y optimización
Esta es la parte más farragosa de la optimización y más difícil de explicar y se trata de los plugins de caché por un lado y los plugins de optimización por el otro.
Ahora mismo, es un mundo confuso y cambiante. Yo apuesto por que en un futuro cercano no habrá plugins de caché y plugins de optimización sino que habrá plugins de rendimiento que aglutinarán todas estas funciones. Pero de momento hay que lidiar con lo que hay y tener cuidado con las funciones que se solapan.
Plugins de caché
Hablamos de W3 Total Caché, Wp Rocket, Wp Fastest Cache o LiteSpeed Caché. ¿Cuál escoger?
Para empezar, decir que si tu servidor tiene tecnología LiteSpeed (tu hosting te lo podrá decir si no lo ves por ninguna parte), no tienes nada que elegir, porque LiteSpeed Caché es tu plugin.
Si tu servidor es un Apache común, yo recomiendo lo siguiente:
- Si tu sitio es pequeño o simple: WP Fastest Caché (gratuito, fácil de configurar).
- Si tu sitio es más grande y complejo: WP Total Caché (gratuito, más complicado de configurar).
- Si tienes dinero para dedicar a este tema: WP Rocket.
Es muy importante buscar tutoriales y dedicarle un tiempo a configurar estas herramientas, ya que son muy potentes y tocando donde no debes puede que consigas el efecto contrario al deseado.
Plugins de optimización
En este caso hablamos de plugins como Autoptimize, WPOptimize, AssetCleanUp o Perfmatters. Estos plugins tienen diferentes funciones como minificar CSS y Javascript, retrasar o diferir la carga de recursos, eliminar borradores y revisiones o limpiar la base de datos de Wordpress.
Sobre todo para lo que afecta al CSS y el Javascript, aplica el mismo consejo que en los plugins de caché: ir tocando con cuidado y sabiendo lo que hacemos. Y si no lo sabemos pero nos la queremos jugar, anotar lo que hacemos para poder revertir cambios.
En general, todo lo que toques en los plugins de caché y optimización deberías ir comprobando que suponga una mejora para tu web. Haz un cambio, limpia la caché y comprueba en herramientas como PageSpeed, Gtmetrix o Pingdom Tools.
Ten en cuenta que cada web es una combinación única de hosting + tema + plugins + contenido y por tanto no existen fórmulas mágicas ni configuración que puedas asegurar que es la mejor siempre.

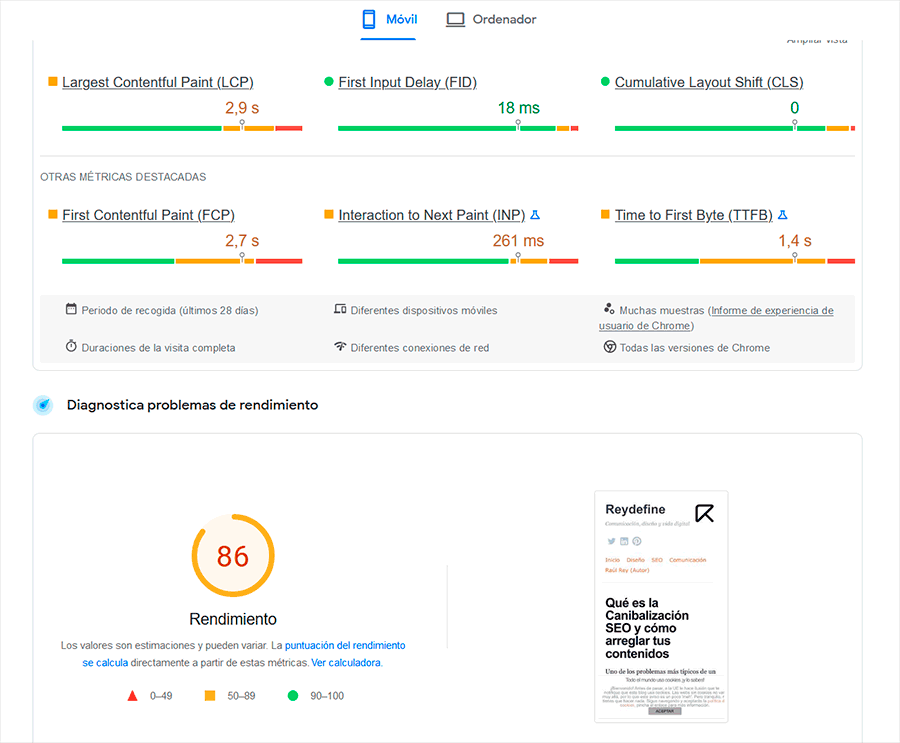
¿Cómo conseguir el 100 en Pagespeed?
Por si aún no lo sabes, Pagespeed es la herramienta de Google que nos da la velocidad de nuestra web. El caso es que Google es muy malvado y nos está volviendo locos con sus dichosas puntuaciones. No es que conseguir el 100 en Pagespeed sea imposible, se puede y hay casos. Pero, al igual que hemos hablado de que las cosas que no aportan en tu web no merecen la pena, tampoco merece la pena sacrificar la esencia de tu web solo para alcanzar un 100.
Porque sí, una web rápida va a tener ventajas en los resultados del buscado, pero ni mucho menos te va a garantizar el éxito, que dependerá, sobre todo, de lo que tu web ofrezca.
Mi consejo es que apuntes al color verde más que a la cifra y, te diría más, tampoco el amarillo está nada mal. Por ejemplo un 80 en móvil es una puntuación buenísima por la que muchos matarían. Y ten en cuenta que siempre va a haber cosas (como por ejemplo la calidad del hosting) que no dependerán directamente de ti.
No obstante, es de esperar que la velocidad sea un factor cada vez más importante, por lo que si sigues estos cinco consejos de WPO te aseguro que conseguirás que tu Wordpress vaya… pues… como un pepino.
