El tracking y el kerning son conceptos tipográficos fundamentales para lanzar mensajes visuales rotundos y profesionales. Si estas dos piezas claves del diseño gráfico te resultan extrañas o has oído hablar de ellas pero aún no sabes cómo dominarlas, te invito a seguir leyendo.
![]()
El mundo del diseño gráfico esconde ciertas claves que a mucha gente se le escapan. Son ese tipo de cosas que te hacen ver un diseño profesional y pensar:
«Vamos a ver, si yo tengo las mismas herramientas, las mismas fuentes y los mismos colores, ¿por qué soy incapaz de obtener este resultado?»
Seguramente te haya pasado. Te pones a jugar con tu flamante última versión de Photoshop, buscas una fuente elegante -una Helvetica mismo para no arriesgar-, escribes tu texto bien grande, con un contraste adecuado con el fondo y… no queda mal, pero algo no termina de encajar. Se te queda un poco cojo, parece profesional pero hay algo sutil que delata que es amateur.
Puedes estar ante un caso agudo de kerningitis.
Kerning y tracking son dos términos que hacen alusión al espacio tipográfico y que van siempre juntos, como el Yin y el Yang, como Andy & Lucas. ¿Pero, cuál es cuál? Diferenciarlos es lo primero para empezar a entenderlos.
Hoy vamos a hablar de:
¿Qué es el tracking?
El tracking o interletrado es el espaciado común a un conjunto de letras, una palabra o incluso un párrafo. Aumentando o reduciendo el tracking trastocaremos los espacios entre todas esas letras, de un modo similar a cuando retocamos el interlineado (la distancia vertical entre líneas de texto) pero en horizontal. Conseguiremos que el texto se expanda o contraiga, pero sin alterar el tamaño de los caracteres, tan solo sumando o restando espacios entre ellos.
Es un concepto que heredamos de la tipografía clásica, cuando se imprimía con tipos (cajetines de metal con las diferentes letras). Así se imprimían una tras otra estas letras, como si fuesen sellos cuadrados. Para separar los caracteres se introducían separadores también de metal que hacían los espacios. Eso era el tracking.
El tracking por defecto es 0, de modo que un tracking positivo (por ejemplo +4) separará más los caracteres y uno negativo (-4) los juntará en la misma proporción.
El uso del tracking altera la densidad visual de un bloque de texto y se puede emplear tanto por motivos de legibilidad como de estética consiguiendo resultados muy diferentes.
De hecho, el uso más frecuente del tracking se da en diseño editorial para evitar líneas viudas y huérfanas (las que quedan sueltas al final y al comienzo, respectivamente, de una página).
¿Qué es el kerning?
Pues lo mismo que el tracking pero solo para 2 caracteres que van seguidos. O dicho de otro modo, la separación entre caracteres individuales. Es decir, el kerning se hace en parejas pues sólo afecta al espacio entre 2 letras de una determinada palabra.
Origen del kerning
El concepto de kerning también proviene de cuando se imprimía con tipos metálicos. Cada letra estaba dentro de un cajetín cuadrado. ¿Qué implicaba esto? Que había ciertas letras que, por su forma, dejaban un espacio vacío excesivo entre ella y la siguiente. Y cuando dos letras «problemáticas» iban seguidas, el efecto era aún peor.
Para evitar esto, se inventó el kerning, un saliente que hacía que un tipo se solapara con el siguiente, para así reducir ese efecto poco atractivo del espacio excesivo, ese hueco que rompía el equilibrio. No sabías que venías aquí a aprender historia, ¿eh? Pues eso que te llevas. 😉

El rabillo de la f se sale de la caja para evitar el excesivo espaciado con la letra siguiente.
Tracking vs. kerning
¿Es mejor usar el tracking o el kerning? ¿Cuál es mejor? Pues de nuevo, pasa como con Andy & Lucas, no hay ninguno bue… los dos son buenos… eh… en lo suyo. De modo que unos textos necesitarán tracking, otros kerning y otros un poquito de cada.
Sin embargo, quizá te preguntes: si ya existe el tracking que afecta a palabras enteras, ¿para qué vale el maldito kerning? ¿No nos lo podemos ahorrar?
El problema de los caracteres es que para empezar no son uniformes; unos son más estrechos, otros más anchos, unos más redondos, otros más cuadrados, unos abiertos, otros cerrados… Si solo escribiésemos con un mismo carácter, el tracking sería suficiente, ya que todas las separaciones serían uniformes, pero no es el caso. Sirva este ejemplo para resaltar lo obvio:
EEEEEEEEE HHHHHHHHHH
ESPACIADO HORIZONTAL
Estos dos conjuntos de letras tienen el mismo número de caracteres. Y es obvio que no ocupan el mismo espacio porque hay letras con diferentes anchuras y diferentes espaciados.
Y el segundo problema es que no hay una solución matemática al kerning, ya que depende de nuestra percepción visual.
Por tanto, se usa el kerning para arreglar pequeños desajustes entre caracteres que hacen que la unidad del texto peligre. Puede que se aprecien como más juntos entre sí que el resto de caracteres, llegando incluso a tocarse; o todo lo contrario, que muestren una separación tal que haga parecer que pertenecen a palabras diferentes.
![]()
Cambiando el tracking y el kerning
Manipulando los valores de tracking y kerning mejoraremos 2 cualidades muy importantes para cualquier diseño basado en tipografía:
- Legibilidad: Especialmente para textos pequeños, se necesita una separación entre caracteres que facilite la lectura y evite «ríos» o espacios negativos que distraen del texto en sí. Para textos a tamaño mayor es fundamental ajustar el kerning y controlar que una mala separación entre dos caracteres no haga tambalear la consistencia general.
- Cohesión: Aquí entramos más en lo que queremos transmitir, está muy relacionado con la voz que tenga nuestra tipografía y realzar esos valores de acuerdo a tu mensaje. Ya queramos que el mensaje sea contundente, liviano, indiscutible, sugerente… piensa como ejemplo que hay cientos de logotipos con las mismas tipografías (Helvetica, Futura…) y en los que el espaciado horizontal marca la diferencia.
![]()
¿Por qué hay que alterar el kerning y el tracking?
Igual te estás preguntando que, si hay que andar cambiando el kerning y el tracking, ¿por qué no vienen ya bien ajustados por defecto en estos programas tan inteligentes de hoy en día? En realidad lo hacen, los diseñadores de tipografías establecen estos parámetros y los programas de edición hacen uso de ellos.
Pero el equilibrio visual no es una ciencia exacta y aunque los tipógrafos tengan estos desajustes en cuenta, sus soluciones no funcionan igual para todo tipo de aplicaciones. Un ajuste que se ve genial en un párrafo de texto, tal vez no lo haga en un gran rótulo. De hecho, suele ser en mensajes a tamaño grande o logotipos cuando el kerning cobra mayor relevancia.
En esos momentos entra en juego el buen ojo del diseñador.
En otras palabras, no te vas a librar de ajustar el kerning ni en Photoshop, ni en Canva, ni en cualquier herramienta que uses.

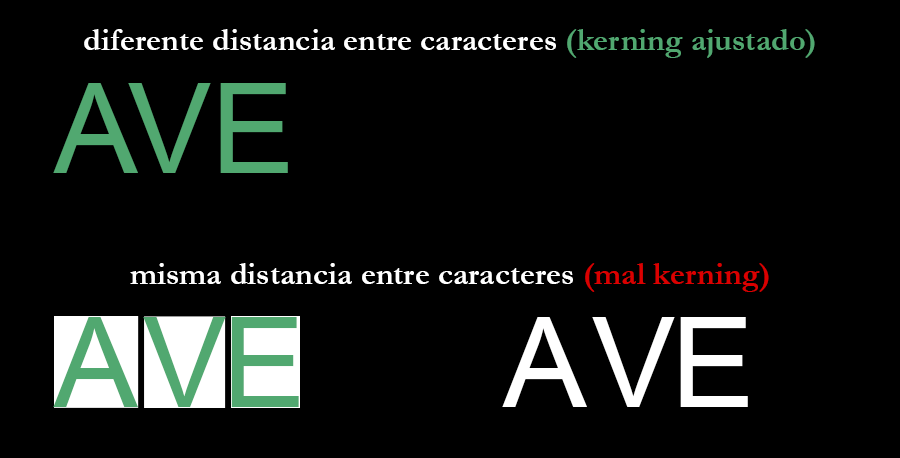
Pese a que el ejemplo de abajo propone la misma distancia entre los 3 caracteres, hay una sensación visual de demasiado espacio entre la A y la V
Cómo ajustar el kerning (manos a la obra)
Perdóname por la larga introducción, pero en este caso la teoría sí que era necesaria para ponerse manos a la obra y ajustar valores de tracking y kerning sabiendo lo que hacemos.
Porque es fundamental entender que no hay medidas universales para ajustar el kerning, ya que es una sensación de equilibrio visual y depende de la forma de los caracteres con que estemos trabajando, así como del tamaño y otros valores de contexto como tamaño de la letra, contrastes u otros espaciados, etc.
Controlar kerning y tracking en Adobe CS
Como ya hace tiempo que dejamos de trabajar con tipos metálicos, los valores de tracking y kerning hemos de cambiarlos en los programas de diseño gráfico y diseño editorial más comunes. Lo que viene a ser dentro de Adobe Creative Suite, Photoshop, Illustrator e InDesign. Como vemos en esta imagen, usan opciones muy similares.
![]()
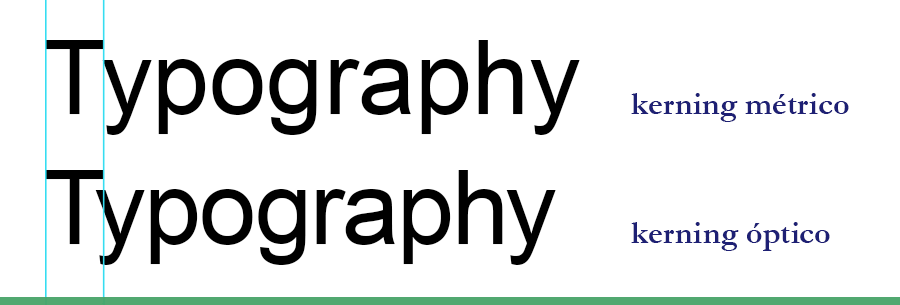
En cuanto al kerning vemos que hay 2 valores:
- Medidas o métricas: Suele tener este valor por defecto (Auto) y se trata de los valores dados por la propia tipografía para cada par de caracteres.
- Óptico o visual: En este caso, el programa hace una valoración y trata de subsanar los errores de kerning. Esta opción puede hacernos un apaño en ocasiones en que detectamos que hay un problema pero no tenemos tiempo o conocimiento para subsanarlo nosotros. No es una panacea, pero generalmente conseguirá cierta mejora.
Te animo a que escribas cualquier palabra en uno de estos programas y cambies de un modo a otro para que aprecies visualmente el cambio. Notarás algo así:

Ajustar tracking y kerning en Canva
Como ya he comentado, no utilizo Canva para diseñar. Sin embargo pensé en añadir la forma de ajustar el kerning en Canva ya que parece usarlo mucha gente.
Pues bien, pese a que la herramienta tiene en su blog tutoriales exhaustivos para ajustar el kerning, no he encontrado la opción en su herramienta por ninguna parte. Sí tienen en cambio tracking. Se ubica en el desplegable «Espaciado» y viene con el nombre «Carta», al ser una traducción 💩 del inglés «Letter» (en este caso, letra).
Tracking mal traducido y ausencia de kerning en Canva
Cómo ajustar el kerning visualmente
El ajuste del kerning es una habilidad que se entrena a fuerza de repetirla. Sin embargo, hay algunos consejos para controlar el kerning.
Para empezar debemos preparar 2 cosas:
- Seleccionar la tipografía final: El kerning cambia según la tipografía que nos traigamos entre manos así que definir un kerning para luego cambiar de fuente supone trabajar a lo tonto. Además, las tipografías comerciales y de uso cotidiano son menos propensas a dar problemas de kerning. Esto sucede lógicamente porque han sido testadas mil veces, corrigiendo sus problemas de kerning. En cambio, la típica tipografía «chula» que te has descargado de cualquier sitio web tendrá muchas papeletas para dar problemas de kerning.
- Ajustar el tracking e interlineado finales: El kerning es un retoque final en relación a otras opciones de espaciado. Por tanto, debe ser lo último a modificar ya que si lo hacemos antes, el tracking nos lo descuadrará todo de nuevo. Lo mismo ocurre con el interlineado pues, pese a ser una distancia vertical, juega un papel importante en la armonía de nuestra composición.
A continuación, necesitamos observar el texto como figuras para diferenciarlas del espacio negativo. Trucos visuales para detectar problemas de kerning son:
- Emborronar las figuras: Si difuminamos el texto percibiremos mejor su peso visual y las separaciones existentes. Para ello, podemos difuminar el texto desde una herramienta como Photoshop o Illustrator usando un filtro de desenfoque, hacerlo entrecerrando los ojos o alejándonos de la pantalla. La clave es apreciar las manchas negras y los huecos entre ellas.
- Reflejar el texto: Podemos reflejar el texto horizontal o verticalmente. Esto nos ayuda a olvidarnos del mensaje y simplemente buscar el equilibrio entre los caracteres.
- Aislar de 3 en 3 caracteres: Cuantos más caracteres tenga una palabra, más complicado será ajustar el kerning porque al fin y al cabo es como hacer un puzzle de más piezas y podemos confundirnos. Si vamos centrándonos en tríos de caracteres y los vamos armonizando de esa forma, nos será más fácil. Esto también podemos hacerlo tapando el resto con un bloque del color de fondo o copiando y pegando grupos de 3 caracteres en otro lugar y trabajar con ellos de forma aislada para luego integrarlos de nuevo.
- Diferentes escalas: Lo que se ve ok a un determinado tamaño puede que revele errores en otro. De modo que si estás usando un tamaño muy grande, haz una copia a mitad de tamaño y comprueba si también se ve perfecto. Tal vez tengas que llegar a una solución intermedia. Esto es especialmente importante cuando se trata de logotipos que deben verse bien a diferentes tamaños.

Por si hubiera problemas de apreciación, un desenfoque
gamusinogaussiano siempre ayuda.
Y eso es todo. ¿Cómo lo ves? ¿Difícil? La verdad que controlar el tracking y sobre todo el kerning puede ser frustrante, pero si te lo tomas como un juego pronto aprenderás a detectarlo y mejorarlo, haciendo tus diseños mucho más profesionales.
Y hablando de juego, qué mejor que medir lo bien que se te da detectar y solucionar problemas de kerning con este pequeño juego online que te ayudará a entrenar el instinto visual. Quién te iba a decir a ti al comenzar el artículo que el kerning podría ser adictivo. 😉
![]()
