Últimamente se escucha mucho hablar sobre diseño responsivo o adaptativo. Es uno de esos temas sobre los que llega a haber tanta información y tan especializada que se convierte en desinformación para quien no tenga asumidos los conceptos básicos.
Hoy vamos a hablar de:
¿En qué consiste el «responsive design» o «diseño adaptativo»?
Internet hasta hace pocos años sólo era consumido a través de ordenadores personales. Los diseñadores web tenían entonces como mayor preocupación que un sitio web se viese correctamente en el mayor número de resoluciones posible, en un monitor normal, panorámico, de portátil, etc. Lo normal para combatir esto era simplemente no utilizar la mayor anchura posible sino ceñirse a la que se consideraba que la mayoría de usuarios disponían en su monitor. Esto se solucionaba sobre todo centrando la página y haciendo que el fondo se agrandase o disminuyese.
Otra preocupación que afortunadamente ha perdido peso era la diferente forma en que los navegadores interpretaban las hojas de estilo CSS, siempre con especial atención a las dichosas antiguas versiones de Internet Explorer.
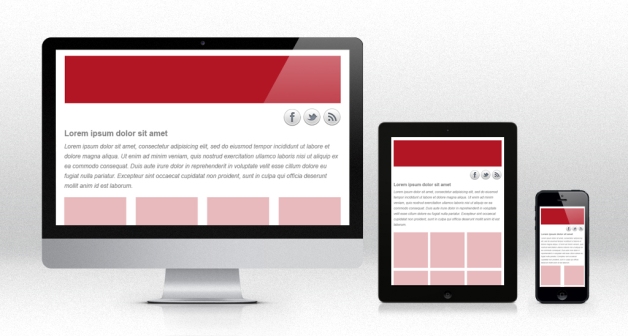
Estas preocupaciones han dejado paso a otra. En los últimos años la revolución móvil ha desembarcado con fuerza en Internet y, junto a las tablets, se ha creado un paradigma en el que cada vez más gente va a navegar por tu web desde un dispositivo que no sea PC. Si navegas con tu smartphone por una web diseñada para pantalla de ordenador, tendrás que hacer complicados desplazamientos o horizontales (scroll) por la web haciendo la navegación engorrosa y siendo más que posible que al visitante no le apetezca regresar.
Esto llama a diseñar pensando en diferentes soportes. Una solución posible es definir diferentes versiones de la web para diferentes tamaños de pantalla. Como oposición a esto, el diseño responsivo propone elaborar una plantilla partiendo desde la unidad más pequeña (el móvil) y que sea adaptativo, aprovechando el ancho de pantalla conforme esté disponible.
Ok pero, ¿cómo se genera un diseño responsivo?
Esta técnica es posible gracias a los avances del CSS3 y por supuesto para llevarla a cabo has de conocer previamente CSS. Al fin y al cabo ¿quién querría ejecutar un diseño responsivo sin antes saber hacer un diseño normal y corriente?
La propiedad CSS3 clave son las media-queries con las que podremos indicar al navegador que se comporte de una u otra forma dependiendo de cual sea la anchura máxima o mínima de la pantalla, qué tipo de dispositivo es el que accede a la página o incluso qué orientación (para móviles y tablets) está utilizando.
Pautas para un diseño responsivo
- Establecer una anchura flexible
- Establecer límites máximos de anchura si es necesario
- Imaginar el contenido para diferentes anchos (puede ser muy util hacerse un croquis en papel)
- Añade (primero imagina) breakpoints. Nada que ver con el tenis, estos puntos de ruptura son los límites imaginarios en los que quieres que tu diseño cambie. Por ejemplo si tomas 400 px de ancho o más como breakpoint, significará que habrá una diferencia entre como se ve tu web con 400px de ancho y como se ve con 399px y tamaños inferiores. No hay un concepto universal para estas medidas, diferentes móviles tendrán diferentes anchuras así que hay que tomar valores genéricos y probar. Siempre probar.
- Ahora toca refinar todo el css de tu página para que las ampliaciones o reducciones de tamaño tengan sentido. Imágenes, márgenes, tipos de letra… todo elemento de la página tiene que ser modificado. Recuerda que la cuestión no es ampliar o reducir la vista de página. Más bien al contrario, tenemos que asegurarnos de que las cosas importantes se vean bien en los tamaños más pequeños, especialmente que los enlaces sean clickables con el dedo, menús simples, etc. Al mismo tiempo, hemos de reducir o eliminar cosas que resten espacio y distraigan, como imágenes, elementos decorativos, barras de contenido lateral, etc. Cada página es un mundo y es quién la gestiona el que tiene que determinar estos asuntos que pertenecen a la lógica y el sentido común, inseparables del diseño responsivo.
Media Queries. El pilar básico
En la práctica hay que introducir dos cosas. La primera, en la declaración de css en el html de tu página, has de indicar
<link rel="stylesheet" type="text/css" media "screen and (min-width:960px)" href="/style/css">
Por otro lado, ya en el style.css indicarías cómo repercute esa condición en la visualización y dentro de la media query operaríamos como si fuera una hoja de estilos diferente modificando aquellos aspectos que sean necesarios.
@media screen and (min-width:960px) {
left-column {float:left; width:60%; font-size:14px;}
Los diferentes operadores pueden ser encadenados con el operador «and» y formar secuencias tales como:
@media screen and (min-width: 700px) and (orientation: landscape)
Una web fantástica para ver cientos de ejemplos de diseño responsivo y comprender el concepto de un vistazo es mediaqueri.es No dudes en entrar en cualquiera de las webs que aparecen y estrechar la ventana de tu navegador para ver de qué manera se adapta el diseño.
Como digo información sobre el tema hay en ingentes cantidades. Incluso ya hay quienes dicen que más que del futuro, se trata de una moda que no compensa. Recomiendo echar un ojo a Smashing Magazine, que aparte de utilizar el diseño responsivo, es una publicación referencia tanto en diseño gráfico como web que no puede salir de los RSS de cualquier aficionado o profesional.
Por cierto, este mismo blog también hace uso del diseño responsivo. Compruébalo.