Un día entras tranquilamente a tu web y te encuentras con que «no es segura». Un icono en rojo te alerta de que entrar a tu propia web es peligroso. O directamente no quiere dejarte entrar si no dices «entender los riesgos». Pero, ¿qué riesgos? ¿Me han infectado con algún virus? Con lo mucho que cuido mis contenidos, ¿por qué mi web no es segura de repente?

Aunque no te haya pasado de primera mano, seguro que has empezado a notar que hay ciertas webs de las que los navegadores te avisan que «no son seguras». Esto te pasará especialmente si utilizas el célebre navegador de Google, Chrome. ¿Qué significa esto? Pues bien, simple y llanamente significa que ese dominio no tiene activado un SSL.
«Pues sí que lo estás arreglando», pensarás. «¿Y qué es un SSL?».
Hoy vamos a hablar de:
¿Qué es un SSL y cómo hace una web más segura?
SSL son siglas de «Secure Sockets Layer», algo así como «capa de conexión segura». Se trata de un protocolo que permite transmitir información de manera cifrada para evitar que nadie la intercepte. Por ello, fue un protocolo que comenzaron a implementar webs tipo tienda, puesto que incluían datos especialmente críticos.
Con el tiempo y el endurecimiento de las normas de seguridad en Internet, se ha generalizado a todos los ámbitos para salvaguardar otros datos a priori no tan peligrosos pero igualmente sensibles como usuarios y claves, preferencias, etc.
Esto significa que a día de hoy toda web debe tener su certificado SSL. Y es que el cambio ha sido bastante rápido, la mayoría de las webs a las que entras ya tienen una url de tipo «https» en vez del clásico «http». La S adicional, corresponde a la palabra «secure» e indican, pues eso, que la conexión es segura.
Precisamente es Google en gran parte el culpable, pues el citado aviso de Chrome es muy escandaloso para un visitante, independientemente de que sea cierto que la web entrañe algún riesgo, que en gran parte de los casos no lo hace.
Aquí tienes un vídeo que explica super bien el SSL. Está en inglés, pero es tan visual que no tendrás problema alguno en seguirlo.
¿Qué necesito para tener un certificado SSL?
Básicamente lo que hace falta es una clave de cifrado. ¿Y cómo obtengo yo esa clave? Pues lo más rápido, pagando. Existen empresas que se dedican a expedir este tipo de certificados y cuyos servicios puedes contratar, generalmente directamente desde tu proveedor de hosting o dominio.
Pero no te preocupes. Si tienes una web con un gran tratamiento de datos o un e-commerce, es posible que adquirir un SSL de pago sea una buena inversión. Si sólo quieres una web segura y librarte de las penalizaciones, hay una alternativa gratuita e igualmente solvente. Se trata de Let’s Encrypt, un proyecto impulsado por Mozilla y Google entre otros, que proporciona estos certificados de forma gratuita, en este caso expedidos por DigiCert.
SSL y SEO
Google lleva años fomentando el uso de SSL y prometiendo un impacto SEO positivo con ello. Lo cierto es que durante mucho tiempo no parece que haya habido evidencias de esto, pero ya se sabe que lo que dice Google va a misa y la gente lo aplica «por si acaso».
Pero en julio de 2018, Google lanzó a través de Chrome el órdago de marcar todas las webs «http» como «no seguras», un mensaje turbador para el visitante. El usuario medio no entiende la implicación real del aviso y puede temerse que entrando a esa web le roben sus datos o su ordenador se infeste de virus, no siendo el caso. Ante esto, poco webmaster hay que resista, aunque tenga una web de fotos de gatos. Y así es como todos adoptamos HTTPS, más o menos obligados por Google.

Formas en que los navegadores te dicen que necesitas un certificado SSL
Cómo activar un HTTPS con Let’s Encrypt
1. Que tu hosting lo permita
Hoy en día 99% de los hostings incluyen Let’s Encrypt como SSL de serie. Ojo, no confundir esto con posibles SSL de pago que puedan ofrecer los diferentes hostings en sus planes, generalmente los de gama media o alta.

2. Activarlo
El SSL se activa para tu dominio. Es por esto que si tú adquieres un nuevo hosting y dominio, muy probablemente ya tengas tu web con SSL de serie. Consúltalo antes de contratarlo.
Por el contrario, si tu dominio lo tienes comprado con otra empresa o si has realizado una migración de un hosting a otro, el proceso no es tan automático.
En todo caso es fácil de comprobar. Ve a «https://tudominio.com» y si carga, eso es que tienes un certificado SSL correctamente habilitado y funcionando.
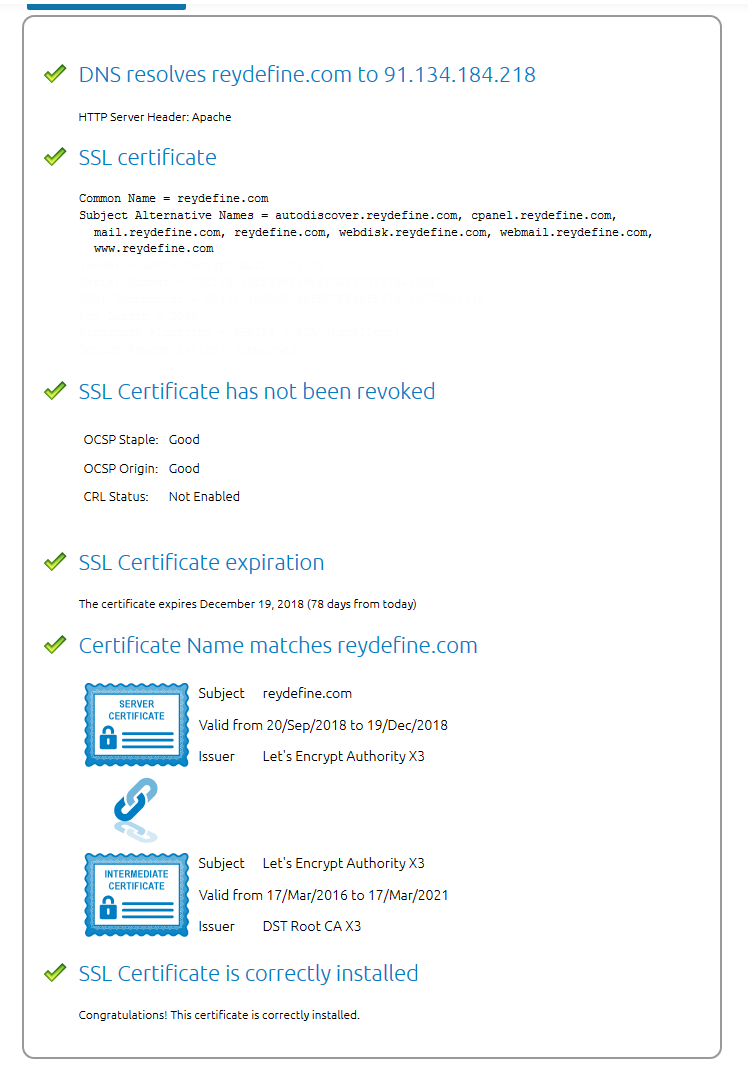
Si no es así, puedes ir a https://www.digicert.com/help/ y teclear tu dominio. Te ofrecerá un diagnóstico, si sale todo ok, tu certificado está habilitado.

3. Forzar tu Wordpress a usar https://
a) Plugin de SSL
Aunque tengas tu certificado de seguridad SSL en orden para tu dominio, sigue habiendo un problema y es que tus visitantes no van a teclear esa «s» extra cada vez que entren a tu web, ¿verdad? Seguirán entrando por la versión normal (y por tanto, no segura) de tu sitio. Por no hablar que habrá enlaces apuntando a «http://tudominio.com» que, de entrada, tampoco accederían a tu certificado de seguridad y tendrían el maldito chivato «no es seguro» que pone Chrome.
La solución para Wordpress pasa por usar un plugin a tal efecto. Hay varios, yo te recomiendo Easy HTTPS (SSL) Redirection, que es el que uso para esta misma web.
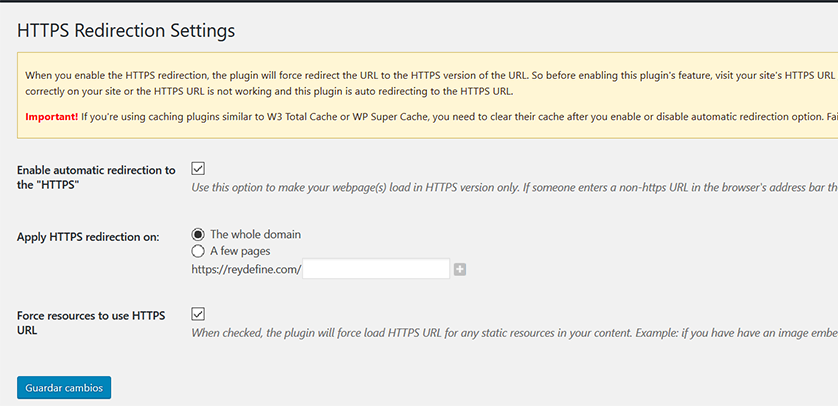
Una vez instalado y activado el plugin (ojo, que son dos pasos), nos vamos al menú Ajustes > HTTPS Redirection y tenemos que activar la casilla «Enable automatic redirection to the HTTPS» mirando que esté seleccionado «Whole Domain». Activamos también la casilla de «Force resources…» y guardamos cambios.

La configuración del plugin HTTPS Redirection es muy sencilla
Si tu web no es Wordpress, puedes forzar una redirección hacia tu dirección https copiando un código como éste dentro del fichero .htaccess que encontrarás en tu servidor.
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteCond %{REQUEST_URI} !^/[0-9]+\..+\.cpaneldcv$
RewriteCond %{REQUEST_URI} !^/\.well-known/pki-validation/[A-F0-9]{32}\.txt(?:\ Comodo\ DCV)?$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}b) wp-config.php
wp-config-php es un fichero de configuración que seguramente te será familiar si ya has usado Wordpress. Es el fichero donde tienes que meter los datos de usuario, base de datos y password, para que tu sitio funcione.
Pues bien, ahora tendremos que agregarle un par de líneas al comienzo del fichero, justo debajo de la apertura de «<?php»
define('WP_HOME','https://tudominio.com');
define('WP_SITEURL','https://tudominio.com');Con esto lo que conseguimos es que la home por defecto de nuestro sitio, pase a ser https, con la nueva «s» de marras.
c) Better Search Replace
Como un sitio de Wordpress tiene muchos enlaces y relaciones entre sus archivos, puede que aún se nos queden algunos recursos utilizando «http:», porque así está grabado en la base de datos. Lo evitaremos con un plugin que hace algo análogo al clásico «buscar y reemplazar» en un documento de Word.
Para ello se puede usar el plugin Better Search Replace, que instalaremos y activaremos, como siempre. A continuación hay que tener cuidado porque vamos a tocar material sensible, pero los pasos son muy precisos y no hay hueco para la equivocación. Introducimos estos datos que nos pide:
Buscar: http://tudominio.com
Sustituir con: https://tudominio.com
Seleccionar tablas: (todas)
Miramos que esté activa la opción de ejecutar «en seco», que quiere decir que sólo se va a hacer una prueba y le damos a Run. Al de un rato aparecerá un cuadro arriba con un enlace «Click here» que nos llevará a un informe de lo que ha encontrado.
Echamos un ojo y si no hay ningún error ni nada raro, repetimos el proceso pero esta vez desmarcando la opción de «en seco» para que nos haga los cambios de verdad. Revisamos que los campos de buscar (sin la «s») y sustituir (con la «s») están correctos y le damos de nuevo a «Run».
Con esto, nuestro paso de http a https ya estará completo al 100%. Podemos desactivar y desinstalar el plugin si queremos, no lo necesitaremos más.
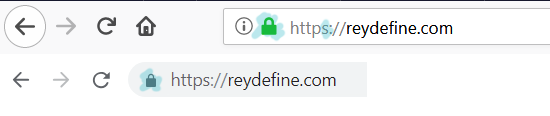
Ya podremos entrar a nuestra web con la dirección usual y fijarnos en la barra del navegador. Por un lado, nos habrá cargado la url de la versión segura y por otro tendremos un candado a la izquierda que indica que nuestra web tiene todas las garantías de seguridad.

Si ves estas señales en tu barra de direcciones, felicidades, tu SSL está perfecto 😉
Así que ya sabes, si alguna vez te has preguntado por qué tu web no es segura, la culpa no era del chá chá chá, era del SSL.