La imagen lo es todo y también en Internet, un elemento fundamental de la comunicación y del marketing. A las tradicionales consideraciones sobre estética y equilibrio, que parten de la pintura clásica y la fotografía, la imagen digital añade unas pautas técnicas que conviene dominar. Aprende a trabajar con imagen digital, es fácil.
No por manido, el dicho de que una imagen vale más que mil palabras deja de ser cierto. O al menos efectivo, pues es lo que capta nuestra atención. Ya hemos hablado de lo importante que es emparejar nuestros contenidos con imágenes a la altura o de cómo atraer atención con el contenido gráfico, pero ahora se trata de entender a qué nos enfrentamos cuando trabajamos con imágenes y cómo optimizarlas.
Hoy vamos a hablar de:
Lo básico: Píxel, resolución y tamaño
La imagen digital se compone de pixels (px). Los píxeles son puntos (cuadrados, de hecho) luminosos de colores, que crean una cuadrícula que en conjunto conforma una imagen. Una foto en Internet siempre se medirá en pixels, por ejemplo 800x600px.
Aparte de ese tamaño en pixels una foto digital tiene otro dato fundamental que es la resolución. Esta cifra determina la cantidad de pixels que hay por pulgada, esto es, la densidad de pixels. A mayor número, mayor información y por tanto una foto más definida, de mejor calidad.
Las resoluciones más comunes de una imagen son 72 y 300. 72 es la resolución óptima para Internet ¿por qué, si en teoría 300 aporta mayor calidad? Pues porque una resolución mayor de 72 no se aprecia en pantalla y por tanto supondría sobrecargar la imagen para nada, aumentando el tiempo de carga en el navegador.
Por su parte, 300 es una resolución óptima para la impresión profesional (en imprenta), pero que no tiene ningún sentido en Internet, a no ser que hablemos de materiales a descargar para su posterior impresión profesional (en una revista, periódico, flyer…).
Las fotografías también tienen otro dato que es el tamaño en sistema métrico, o sea, en centímetros o milímetros. Pero este tamaño viene dado por los otros dos valores (tamaño en píxeles + resolución) y sólo va a ser importante para fotos a 300, puesto que son las únicas que nos interesa saber cuántos centímetros ocuparán al ser pasadas a un formato físico.
De 72 a 300 y vuelta
Una imagen digital no puede ser aumentada de calidad. Y punto. Ahora, veamos un par de matices que no cambian esta realidad.
- Con Photoshop, se puede ampliar la imagen utilizando algoritmos que deducen información para obtener un tamaño superior. Podemos comparar este resultado con el hecho de añadir agua a un zumo de naranja. Un poco no se notará, pero no podemos abusar de ello o descubriremos la trampa.
- Lo que sí podemos hacer y esto no es ninguna trampa, es aprovechar una foto de gran tamaño en píxeles para obtener una más pequeña pero de mayor densidad de píxeles. Esto es, convertir una foto de 72 en una de 300, perfectamente imprimible, pero a un tamaño drásticamente menor. Esto suele ser problemático, porque mucha gente si ve una foto en pantalla a tamaño gigante no comprende por qué no puede imprimirla profesionalmente en un póster en A3, por ejemplo.
- Ten en cuenta que, aunque 300 es un estándar con el que nunca te vas a equivocar, hay imprentas y métodos de impresión que no requieren tanto. Ponte en contacto con ellos, porque si les es suficiente con 200 o 150, pueden salvarte la vida. Bueno, la de tu foto, tampoco nos pongamos dramáticos.
Formatos de imagen digital: JPG, GIF, PNG
JPG, GIF y PNG son tres formatos cotidianos, con los que nos encontramos cada día cuando nos movemos por Internet. Sin embargo su uso y particularidades a veces nos confunden. ¿Por qué hay tres formatos y no sólo uno? Veamos.
JPG
JPG (o JPEG) funciona muy bien para imágenes con gran detalle, es decir, con mucha información y complejidad de colores. Es el tipo de imagen que suele corresponderse con la fotografía, para la que fue desarrollado. Por tanto, es un formato que ofrece imágenes con mucho detalle a un peso ligero, ideal para Internet. Pero como se trata de una compresión con pérdida (lossy) hay que calibrarla bien para encontrar el umbral ideal en el que la pérdida de peso no implica pérdida grave de calidad.
Como contrapartida, esta compresión tan eficaz para fotografías, hace que las imágenes con colores planos (ilustraciones, dibujos, texto…) se degraden y queden borrosas o ilegibles.
GIF
Podríamos decir que el GIF nació como formato de imagen que admite transparencia y en este campo ha sido destronado por el PNG. Sin embargo, en los últimos tiempos el GIF ha resurgido gracias a una disciplina en la que sus hermanos no pueden competir: la animación. Se trata de un formato que permite reproducir animaciones de forma nativa en cualquier navegador y sistema y eso es muy interesante, aún cuando la calidad a menudo no sea la mejor.
PNG
Desarrollado como una alternativa más avanzada al GIF, destaca por admitir transparencias, lo que lo hace ideal para dibujos, logotipos, iconos y todo tipo de gráficos para utilizar sobre diferentes fondos. Al usar una compresión sin pérdida, ofrece una calidad excelente, pero flaquea justo en lo que destaca el JPG, ya que las imágenes con multitud de colores resultarían con peso muy superior, impracticable para Internet.
De modo que podemos concluir que el JPG queda como formato rey para fotografías, el PNG para gráficos o ilustraciones y el GIF para hacer el cho… para animaciones chulas. 😉

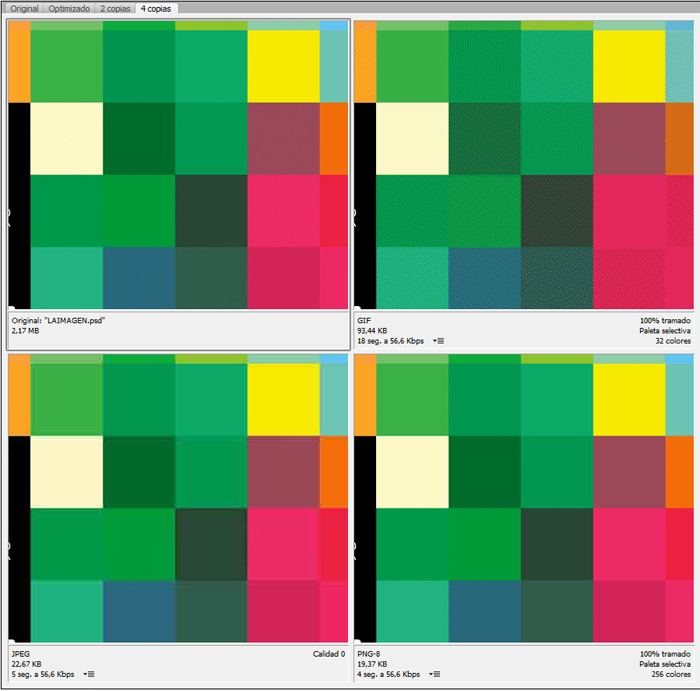
Ejemplo de exportación de la imagen de portada. Tanto .gif como .jpg ofrecen resultados peores y además crean un archivo de mayor peso. Dado que se trata de una imagen con colores planos, PNG es la opción ganadora.
Herramientas para optimizar la imagen digital
Reducir la carga de nuestras webs se ha convertido en todo un caballo de batalla, sobre todo en la era de la movilidad. Las imágenes tienen un papel fundamental y son, a menudo, el mayor lastre para la carga.
Puedes optimizar tus imágenes con grandes programas de edición digital como Photoshop, Gimp u otras apps gratuitas para edición digital, pero merece la pena echar un ojo a alternativas más ligeras y especializadas en esta tarea. Estos programas juegan con dos conceptos de compresión:
- Lossless o sin pérdida. Significa que toda la información original de la imagen, permanece y puede ser restaurada. Sería el equivalente a comprimir un archivo con .zip o .rar. El peso disminuye, pero toda la información sigue ahí.
- Lossy, con pérdida. Nos deshacemos de la parte más prescindible de la información, que no se podrá recuperar. Dependiendo del porcentaje de compresión que se aplique, esta degradación puede ser imperceptible al ojo humano o puede notarse y aún así ser perfectamente válida para su objetivo. Esto podemos observarlo por ejemplo jugando con el porcentaje de calidad en la función «guardar para web» de Photoshop.
RIOT / ImageOptim
RIOT (Radical Image Optimization Tool) es un programa para Windows que nos permite reducir el peso de las imágenes sin perder mucha calidad. Podemos hacerlo imagen a imagen obteniendo una previa del resultado o usarlo con un conjunto de ellas de forma que podamos optimizar una carpeta entera en pocos segundos. Tenemos filtros predefinidos pero también un control minucioso si así lo deseamos, incluyendo retoques opcionales en el brillo, contraste, voltear, etc. Y lo mejor de todo, dos adjetivos que lo hacen super-atractivo: gratuito y con versión portable, que no necesita instalación.
Si eres usuario de Mac, ImageOptim puede ser tu alternativa más fácil y eficaz. Por supuesto, también es gratuito y además de código abierto.
TinyPNG
Si no quieres instalar nada, existen herramientas online como TinyPNG, que te permiten de forma gratuita y sin registrarte, subir imágenes y obtener ratios de compresión muy altos. Ideal para imágenes que queremos publicar en web rápidamente. No es un método muy ortodoxo a largo plazo o para grandes lotes de imágenes (hay límite de imágenes gratis por día), pero a mí me ha sacado de algún que otro apuro.
SmushIt / EWWW Image Optimizer
Si usas Wordpress, SmushIt es un plugin para reducir el peso de tus imágenes de forma automática, cada vez que las subes a tu biblioteca, ideal para no preocuparte mucho del tema. También puedes comprimir todas aquellas imágenes que ya tenías subidas antes de instalar el plugin.
Si además tienes control sobre tu hosting, te interesa Configurar EWWW Image Optimizer para Wordpress que básicamente hace lo mismo, con más opciones y tirando de herramientas de compresión instaladas en el propio servidor, sin recurrir a recursos externos. Esto significa mayor velocidad y privacidad del proceso.
Y así, conociendo las características, formatos y herramientas de compresión de la imagen digital, ya podemos tener las imágenes de nuestros sitios web optimizados, posibilitando su mejor accesibilidad y rápida carga.
Estos conocimientos técnicos te serán muy útiles para optimizar la imagen en tus sitios web. Pero te recomiendo combinar esta guía con otros conocimientos que mejoraran tu visión general del diseño gráfico. Seguramente te interese:
- Adecuar el uso de imágenes a las redes sociales.
- Aprender a usar el color en tus propias creaciones.
- Combinar fuentes tipográficas para un mejor resultado.
- Localizar los mejores recursos de diseño gratis con los que trabajar.

Hola Raúl,
muy interesante la entrada, te doy mi enhorabuena.
Por otro lado muchas gracias por el enlace hacia mi blog.
Un saludo.
A ti Juan Ignacio, me alegro de que te haya gustado. Tu entrada refleja perfectamente el proceso de integrar EWWW Image Optimizer en WordPress.
¡Saludos!
Raul,
wouldn’t you be interested in testing ShortPixel image optimization plugin as well?
It is available here https://goo.gl/j4Rnkn
It looks like it could better optimize your images for this blog post
https://shortpixel.com/image-compression-test/site/https://reydefine.com/imagen-digital/
and I’d be happy to provide you with a demo account so you can properly test it.
Please let me know,
Alex
Hi Alex,
thanks, it looks like a serious alternative.
This post was intended as a guide through digital image and pixels and that’s why I named popular services that I have already used. But it will be interesting to do a comparison of different image optimization plugins. If I do that, I’ll definitely take Shortpixel into account, as I see it has some nice features that competitors lack.
Thank you Raúl, just contact me directly should you need any assistance.