«Mobile first» y «responsive», son términos que no se dejan de ver estos días en cualquier artículo que hable de diseño web, ya sea de forma directa o tangencial. Se trata de filosofías y prácticas de maquetación web motivadas por el rápido auge de la movilidad y el acceso multiplataforma a Internet, hasta hace poco vedado a pantallas de ordenador de tamaño y resolución variable, pero con muchas cosas en común. El problema es que ambos términos se confunden y mezclan, pero no es exactamente lo mismo. De hecho, pueden llegar a ser soluciones en sentido inverso para un mismo problema.
Diseño
Fuentes, espaciado, buenas prácticas para hacer diseños claros y afilados, con mensajes que se claven como dardos en tu público objetivo. Todo recopilado para ti.
Hay 35 entradas archivadas en Diseño (esta es la página 5 de 5).
¡Fructíferas Fiestas!
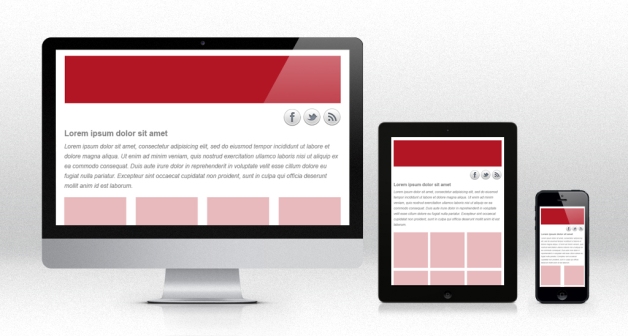
Diseño Responsivo. Lo básico.
Últimamente se escucha mucho hablar sobre diseño responsivo o adaptativo. Es uno de esos temas sobre los que llega a haber tanta información y tan especializada que se convierte en desinformación para quien no tenga asumidos los conceptos básicos.