«Mobile first» y «responsive», son términos que no se dejan de ver estos días en cualquier artículo que hable de diseño web, ya sea de forma directa o tangencial. Se trata de filosofías y prácticas de maquetación web motivadas por el rápido auge de la movilidad y el acceso multiplataforma a Internet, hasta hace poco vedado a pantallas de ordenador de tamaño y resolución variable, pero con muchas cosas en común. El problema es que ambos términos se confunden y mezclan, pero no es exactamente lo mismo. De hecho, pueden llegar a ser soluciones en sentido inverso para un mismo problema.
Hoy vamos a hablar de:
Foto: efe6
El problema
En los últimos años Internet ha tomado los móviles hasta el punto de que la funcionalidad de llamar por teléfono ha pasado a un segundo plano en nuestros terminales. Esto quiere decir que, entre otras cosas, navegamos y vemos páginas web en principio diseñadas no sólo para un tamaño muy distinto, sino para unas proporciones radicalmente diferentes (la pantalla horizontal de un ordenador, frente a la vista portrait -orientación vertical-, la vista por defecto en un smartphone. Ya no se trata de un simple nivel de zoom, se trataría de navegar en páginas que no están hechas para ese dispositivo, una experiencia de lo más incómoda en un mundo en el que el usuario se distrae fácilmente y huye raudo de lo que no le satisface.
¿Qué es el diseño responsivo o «responsive design»?
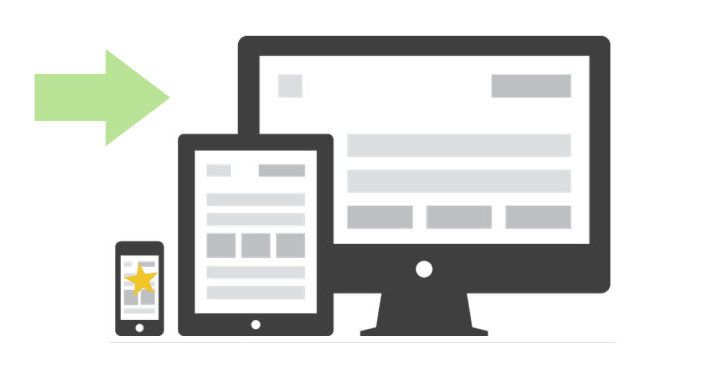
El llamado «responsive design», traducible como diseño adaptable o adaptativo, parte de la base de hacer que un mismo diseño pueda adaptarse a los diferentes dispositivos. El primer acercamiento de los diseñadores a esta filosofía fue simplificar el diseño de una página web conforme esta se vaya visualizando en terminales de tamaño más limitado. Es decir, un diseño ideado para pantalla de ordenador, que irá recolocándose, cambiando el tamaño de sus elementos e incluso prescindiendo de algunos, según las dimensiones, generalmente el ancho de pantalla, disminuyan. Así, obtendremos versiones mucho más eficientes para tablet o para móvil que las derivadas simplemente de mostrar la página tal cual fue diseñada para ordenador, lo cual ya es un avance. En este artículo ya hable de esta tendencia del responsive design.
Imagen original: Infocux Technologies
¿Qué es el «mobile first»?
Las cosas cambian rápido en Internet y pronto el evangelio del diseño adaptativo de la degradación hacia móvil, ha sido criticado por quienes defienden que al móvil no hay que tratarle como una minoría en el consumo de páginas web sino al contrario. Por tanto, degradar las páginas para su visualización en estos dispositivos no sería el camino a seguir sino, más bien, un error derivado de que la base de los diseñadores web ha sido hasta ahora el ordenador. Bien al contrario, el «mobile first» se basa en pensar el diseño para el móvil y expandirlo desde ahí a sus hermanos mayores. Esta filosofía implica una limpieza estructural que muchos aplauden, librarnos de bloques de contenido en las barras laterales y pies de página para centrarnos más en el contenido que el usuario quiere leer. Primarían los botones grandes, casi iconos, los menús desplegables, textos grandes, ausencia de flash, etc.
Perspectiva de futuro
Actualmente el «mobile first» tiene todas las de ganar. Parece que el minimalismo estructural que lleva emparejado el «mobile first» supone un renacimiento del diseño web. Acorde a los tiempos, necesitamos menos elementos de distracción y mayor facilidad de acceder a los contenidos interesantes. Y resulta que, cuando diseñamos desde móvil hacia dispositivos más grandes y no al revés, nos damos cuenta de que hay multitud de elementos que se utilizan «desde siempre». Vicios poco cuestionados que venimos arrastrando en estos años de diseño web, realmente aportan poco porque más que sumar, lastran y restan a la usabilidad de nuestras páginas. El panorama se muestra pues, prometedor.