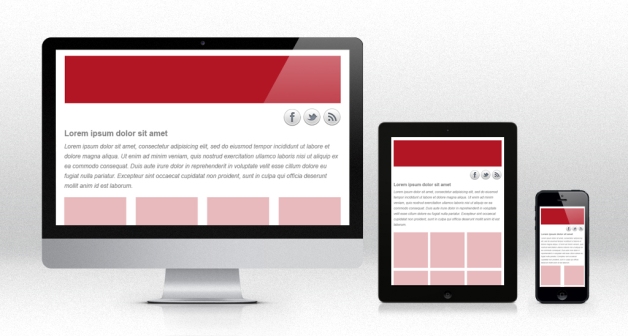
El rápido ascenso del consumo de webs en dispositivos móviles ha irrumpido en el diseño web creando cierta confusión. Todos hemos leído sobre diseño responsive mezclado con muchos otros términos: ¿responsivo? ¿fluido? ¿adaptable? ¿adaptativo? Son términos que se mezclan dentro del diseño web pensado para el móvil y la tablet, que ya le ganan la partida al viejo ordenador. Profundicemos en ellos y saquemos en claro las diferencias.
diseño adaptativo
Hay 3 puestos etiquetados diseño adaptativo (esta es la página 1 de 1).
«Mobile first», una vuelta de tuerca al «responsive»
«Mobile first» y «responsive», son términos que no se dejan de ver estos días en cualquier artículo que hable de diseño web, ya sea de forma directa o tangencial. Se trata de filosofías y prácticas de maquetación web motivadas por el rápido auge de la movilidad y el acceso multiplataforma a Internet, hasta hace poco vedado a pantallas de ordenador de tamaño y resolución variable, pero con muchas cosas en común. El problema es que ambos términos se confunden y mezclan, pero no es exactamente lo mismo. De hecho, pueden llegar a ser soluciones en sentido inverso para un mismo problema.
 Sigue leyendo
Sigue leyendo
Diseño Responsivo. Lo básico.
Últimamente se escucha mucho hablar sobre diseño responsivo o adaptativo. Es uno de esos temas sobre los que llega a haber tanta información y tan especializada que se convierte en desinformación para quien no tenga asumidos los conceptos básicos.