Las Twitter Cards nos permiten añadir información relevante a nuestros enlaces, aumentando su atractivo y posibilidades de interacción. Un mecanismo muy sencillo de implementar y que hará que nuestros contenidos destaquen mucho más, aportando datos enriquecidos.
140 caracteres es muy poco y aunque en la síntesis de Twitter reside su éxito, con la evolución de la herramienta siempre ha ido una lucha por incluir más información dentro de un tweet de forma ingeniosa. Me refiero no a llenar hasta el último carácter, sino a utilizar sabiamente los hashtags, incluir imágenes o algo fundamental en Twitter, cuidar los enlaces. El problema de los enlaces en Twitter es que de por sí apenas dan pistas sobre lo que nos encontraremos y por ello han de ir acompañados por un texto preciso, un titular que nos haga clickar.
Si bien el texto que acompaña al enlace siempre será fundamental, Twitter incorporó hace un tiempo las llamadas Twitter Cards, un conjunto de datos enriquecidos que forman una especie de ficha del contenido de una determinada URL. En otras palabras, un sistema que detecta texto y fotos en nuestro enlace y los muestra en nuestro tweet. Los datos varían según el tipo de card pero básicamente son título del post, descripción, imagen, autor y sitio web.
¿Quieres saber cuál es el equivalente de las Twitter Cards en Facebook? Descubre y controla el Open Graph.
Hoy vamos a hablar de:
Tipos de Twitter Cards
Twitter nos permite elegir entre esta serie de Twitter Cards, según obedezcan a nuestros objetivos.
- Summary Card: Es la opción por defecto, incluye título, descripción, imagen y perfil de twitter. Es una buena opción si quieres ofrecer un equilibrio entre texto e imagen o si tu imagen es pequeña o de tipo cuadrado.
- Summary Card with Large Image: Exactamente como la anterior pero con imagen grande en formato horizontal, similar a como podemos verlo en Facebook. Aconsejable para los contenidos tipo blog.
- Photo Card: Imagen grande, aconsejable para contenidos puramente gráficos, fotografía, trabajos de diseño, etc.
- Gallery Card: Para sets de imágenes, es una composición a modo de galería. Es interesante también porque permite crear narrativas visuales.
- App Card: Presenta el perfil de una aplicación móvil y promueve su descarga. Es decir, no es una tarjeta de uso común, pero es la indicada para este tipo de publicidad. Aparte del nombre o descripción, inserta datos como el precio o la valoración de tu app.
- Player Card: Para contenido audiovisual a modo de reproductor multimedia (música, vídeos…) sin salir de Twitter. Requiere configuración algo más avanzada si lo que pretendes es utilizar esta card a partir de un contenido propio (por ejemplo, un vídeo incrustado en tu blog). Si utilizas un enlace de Youtube, Soundcloud o Vimeo, no tienes de que preocuparte. Estas plataformas ya se entienden con Twitter.
- Product Card: Es el tipo de tarjeta idónea para ecommerce y despliega una imagen del producto junto a una ficha técnica con datos relevantes como el precio.
Existen tipos adicionales de Twitter Cards de carácter publicitario, que se insertan dentro del programa TwitterAds. Como además son más complejas, hablaré de ellas en otra ocasión.
¿Por qué usar Twitter Cards?
- Ayudan a destacar
- Hacen el tweet más atractivo, especialmente por el componente visual (imagen)
- Aportan más información, aprovechando mejor el tweet.
- Mejoran la interacción. Al saber qué tipo de contenido se puede esperar detrás de un enlace, se genera confianza y se aumenta el CTR.
- Aportan la autoría, aunque otra persona comparta tu enlace sin mencionarte, con la Twitter Card aparecerá tu nombre y tu web. Esto es bueno para tu marca.
Configuración
Para que las Twitter Cards funcionen en tu sitio web necesitamos introducir unas meta-etiquetas, que son las que luego Twitter va a leer cuando peguemos un enlace. Estas meta-etiquetas podemos añadirlas de forma manual e individualizada en el código html, pero no va a ser lo habitual. Verás que el proceso es más sencillo.
1. Implementar en nuestra web
Si usas Wordpress y el universal plugin SEO by Yoast, debes ir al submenú Social>Twitter y seleccionar «Añade meta datos de tarjeta de Twitter». Lo que va a hacer esta opción es añadir las etiquetas que Twitter necesita y rellenarlas automáticamente con los contenidos de tu blog (título de post, extracto, imagen de cabecera, nombre de autor, etc.) Ya no te tienes que preocupar más. A no ser claro, que te interese personalizar esa información, cosa que podrás hacer desde la pestaña «Social» que el mismo plugin incluye al final de la ventana de edición de cada artículo. ¿Que por qué hacer esto? Porque quizá te interese que la previsualización de tu contenido sea diferente en Twitter y en Facebook, por ejemplo.
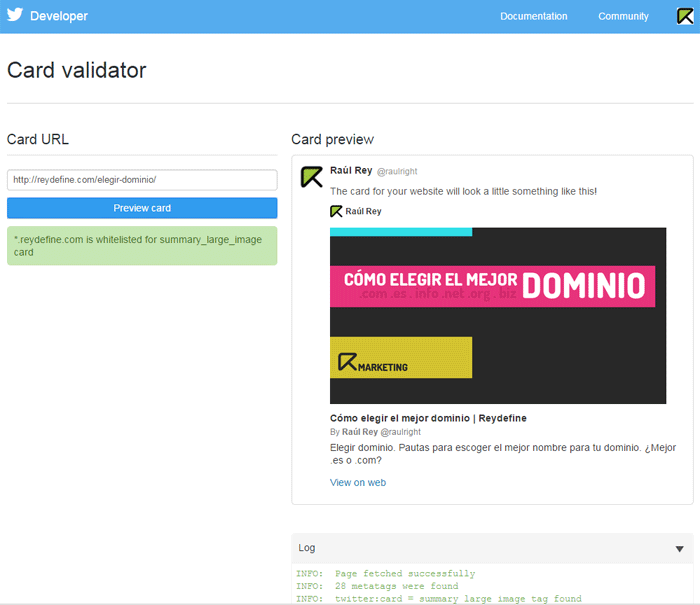
2. Twitter Card Validator
Entra en Twitter Card Validator con la sesión iniciada en la cuenta de Twitter que quieres asociar a tu web. La primera vez que entres, solicitarás permiso para utilizar Twitter Cards. Para ello, pega un artículo cualquiera de tu blog y pincha en el botón «Request Approval” seleccionando el tipo de card que quieres de los antes comentados. Deberás solicitar un permiso por cada tipo diferente de card que quieras usar. Aunque te avisa de que el proceso de revisión de la solicitud puede tardar días, va todo mucho más rápido y pronto tendrás un email de confirmación.
Una vez validado, esta misma web te servirá para previsualizar las Twitter Cards de tu contenido y asegurarte de que se ven correctamente. Si algo fuera mal, un breve log te da pistas acerca de ello. Es posible que si has hecho cambios en tu contenido en lo relativo a la información que va en estas etiquetas, no se reflejen al momento, así que ante la duda refresca un par de veces. El caché puede ser un poco puñetero a veces.
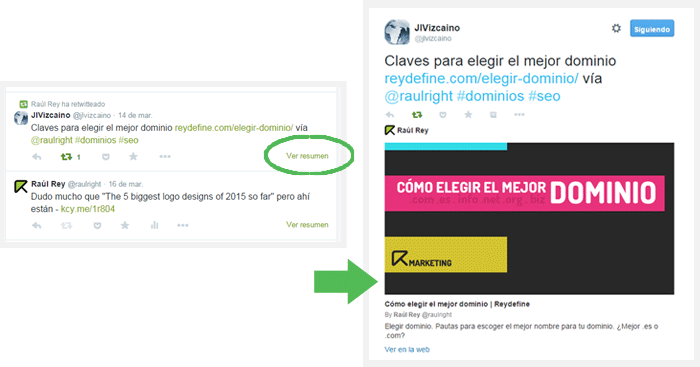
¡Importante!: La forma en que tu tweet con enlace y datos de Twitter Card se ve en esta previsualización no es la forma en que todos tus seguidores lo ven en su timeline, sino lo que verán si dicho tweet pasa una primera criba de atención. Es decir, es lo que verán si pinchan en el tweet o en el enlace «Ver resumen» que aparece al pie de éste.
Como ves, siguiendo los pasos es muy fácil configurar las Twitter Cards para lograr que nuestros posts destaquen más. Así atraemos visitas y aumentamos el CTR. Si quieres comprobar qué tipo de Twitter Cards te funcionan mejor, no dudes en utilizar Twitter Analytics para ver el rendimiento de contenidos con las diferentes opciones que este formato enriquecido de Twitter ofrece.